Chris writes: “Is this the perfect book cover? There’s a lot going on here, but yet it’s simply powerful!”
Hi Chris,
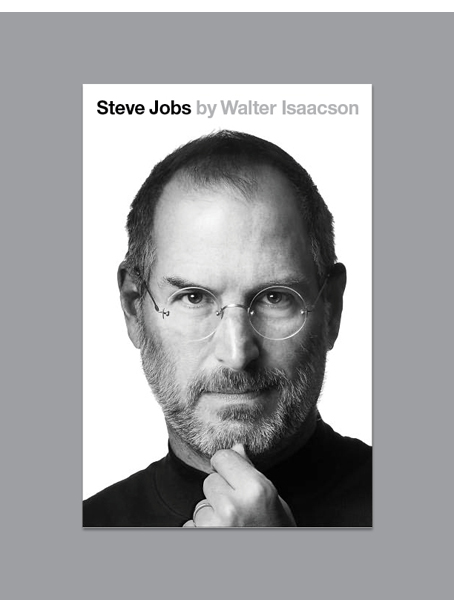
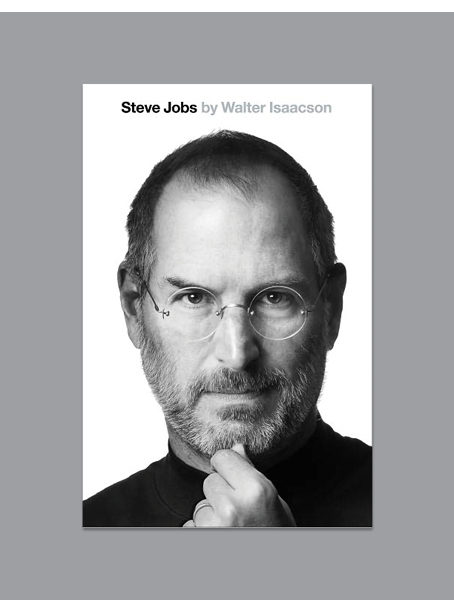
Hmmmm. The photo is powerful and riveting. The title size isn’t right; it’s too small to hold the superior (top-of-page) position, so it feels vaguely weak. This can be done for dramatic effect, but I don’t think that’s what’s happening here. Apple’s design aesthetic, which this is clearly intended to model, surrounds type with a lot of white space, which strengthens it; it’s not merely small. Since that’s not possible here given the available space, I would have advised to increase the type size to span the cover (below), which creates a forward, inviting impression, not a tight, recessive one.







Sorry, but you got this wrong; the first one is much better and makes the Steve Jobs image look more intense and powerful. The white space is sooo necessary; if anything needs to change it is the screen of the author’s name maybe up 10% . The image is doing the selling, not who wrote it.
You are spot on. The first is definitely the more powerful design.
Couldn’t agree more.
It’s very “Apple.”
Yes, the first one was more concentrating, especially the frontal stare from Steve. That tells all. The top text is just a title of the book.
*Thank you, Steve, for the inspiration for the graphic design world. Tq.
Cannot understand all this second-guessing about this cover. It’s perfectly simple and simply perfect — almost as if no pixel pusher (a.k.a graphic designer) had a hand in it, destroying the power of the photography. The title could even have been a bit smaller though.
Sorry — I feel the same.
Such a simple tweak, but it did make all the difference. The magic with design really is in the details. Fun fun fun!!! :-)
Totally agree! I’m always amazed when tweaking little things on a layout gets a much better solution.
In the original design, the title line is more of a caption than a title, but in this near-unique case, that feels like the right idea to me.
I agree completely. The first version reminds me more of a caption.
I second this . . . it’s a caption. Mostly for the benefit of those of us who have been on another planet for the past years. Could even have gone with just the photo, but then I thought Mr. Jobs deserved the respect of having his name in print. At first I also thought making the type line smaller than the width of the face was wrong also, until I focused on Mr. Jobs’ face, and the whole design opened up into a dialog between him and me, and everything fell into place. Kudos to the photographer.
I do agree this is a near-unique case. The comment that the first version presents a tight, recessive impression actually fits in this case. Apple, via Steve Jobs, is a very tight, controlling entity when it comes to its products. But that is a personal opinion. I do think the photo does speak volumes. There are a number of great Monday-morning-quarterbacking ideas in the posts. I love the exchange of thoughts; this is a great idea.
I loved the email with the above topic, not only because I design lots of book covers (military history — see), but because I’m such a fan of Steve Jobs (so wish he was still with us). I think this particular photo is so powerful that the book cover doesn’t even need text on the front, just the spine!
A great idea!
I agree. The image has such impact by itself. It will sell and create intrigue for those who don’t know Steve Jobs.
My opinion agrees with those who say that the image alone would suffice. After all, Steve Jobs has grown to be iconic, and most know what he looked like. Hence, the face alone would work. But then there are those few who do not know what Steve Jobs looks like, and in time, as our children get older, the face becomes less recognizable by the public and would require the additional verbiage for support. Yes, while I agree the face is sufficient in of itself, for the longevity of the design, my rationale would dictate the use of text (second version).
I almost like the idea of no title on the cover — how about something white on white — a faux embossed look?
Or a real embossed look (they do it all the time on book covers) à la the Beatles “white album”
Although I love embossing, I like the black-gray type; it relates to the black & white photography.
I agree that the photograph and photo subject were strong enough to have stood alone with the title placement being on the spine. Nevertheless, I also agree with John, a better choice would have been to widen the type.
I agree with John, but I would also make the image a tad smaller and move it down slightly . . . it seems too close to the title. I think a quarter inch would do it.
I agree with you, Amy.
I wouldn’t move the text; it creates tension and adds to the intense look Jobs has in his portrait.
I don’t think increasing the type is the right thing to do in this special instance. The focus isn’t on the type; the photo needs no introduction, no headline. The main focus is on the image, and his eyes draw all the attention; you look at him and start thinking. The headline is a mere necessity. In your example it leads your eyes to constantly switch between the photo and the headline. Also, you don’t want to have a heavy headline visually resting on his head. If it would be another photo I’d say you might be right, but in this case I’d disagree, because the message is the photo, and the photo makes a strong impression that shouldn’t be undermined.
Totally agree. There’s no solid focal point in the updated version, while the original has a very captivating focal point (the photo).
I disagree, John . . . your version belittles Steve. I think his importance, relevance and impact all go without saying — as evidenced by the outpouring of love and grief at his passing. (off topic: I myself was astounded at how deeply his death affected me on a very personal level!)
I agree with your assessment of the Apple design aesthetic and how it informed the book’s cover layout — but I think your version makes the title more important than the man, which is counterintuitive to the story of his life, and therefore the book itself.
Yes! Yes! Yes! This is what Before & After should be about. It’s intrinsic to any design ideal that all your readers/followers should have.
Your expertise are second to none. I had been in this business for many years, struggling on the outskirts between mediocre and okay until subscribing to Before & After around four years ago. What a transformation! Opened a door of creativity for me that I had forgotten I had. Suddenly I found I could do the stuff that I would leave to others. Self belief and a raft of “I can do that” ideas in front of me, courtesy of the Before & After contributors, and I’m now looking down on mediocrity and sending bouquets of commiseration to “just okay”.
Keep this stuff up please.
No better way to honour Mr. Jobs with him as the first subject!
Stay hungry. Stay foolish!
Brilliant!
Colin Rogers
UK
I would totally agree with you John. It needs to be larger. But to be honest, I might have tried to find a way to bury the author’s name for the sake of marketing. It’s not important to the reader who wrote the story; this book (especially now) will sell. I briefly considered even cutting the word Steve and just putting Jobs or the opposite but that seemed too much. Then I wondered if we did cut the author’s name, then it would only appear on the spine and with his pic on the back cover. That might be OK. It’s a striking cover as is and really does a great job of capturing/mimicking the Apple design aesthetic.
And on the larger subject of these tiny snippets of design talk, I would vote YES! Anything that comes out of your mind, I want to share in. This tiny exercise alone was helpful in clarifying a “why one looks better than the other” moment. Please, please, please keep them coming.
These were my thoughts as well. My first thought questioned why the author name warranted the same weight as Steve Jobs. A book like this, the author is secondary. How would it look to bump up Job’s name as John did and then reduce the author name? Maybe even try a lighter weight for the author name so it doesn’t compete with the title.
I think the screening of the author’s name has done a fine job of reducing its emphasis.
Also, let’s not downplay the author’s name too much, because it matters, even if he isn’t the best-known fellow in the world.
No bio is simply the truth — it is always the truth as someone sees it, so we need to know who that someone is or isn’t.
Following Chris’ logic, and the Apple design aesthetic, why not reduce the size of the photo and leave the type with more white space?
The Apple typeface is Frutiger. While this is close, it is not quite right. Therefore, it misses the mark.
Sure the Apple face isn’t Myriad?
Thanks, Bob! I never would have caught that if you hadn’t set me straight. The difference is so subtle that I missed it and my comment misses the mark as well.
So my revised comment is that the headline should be in Myriad to correctly convey the Apple look.
Normally I would never go against you John, but in this case I prefer the less-is-more option.
First, I am not a designer by training; it’s been need, practicality, and desire. Second, I have been in love with Before & After since I found you. I learn from you every time; you are marvelous and have made me almost pass for a designer.
You are probably right from a practical standpoint — at the top normally it should be weighted more and therefore be larger. However, from my sense of aesthetics I would stick with the first, smaller version. I would bet 80% plus of everyone who saw this picture would know who it was; throwing the name on it was just completing the cover. I really like it in black & white; I think it is much more striking and powerful being less confusing than it would be with color and focuses you on the subject. I like that Steve’s name is in black to match his black sweater; it pops and reinforces the picture. I like that the author’s name is in gray; it gives the information and the credit without drawing away from the statement that is the subject.
Hmm. I’m not sure about that. I would have accepted either one. I don’t find the first too small. The image is so compelling, and the face so familiar to the target audience that the title is almost superfluous. On reflection, I think I actually prefer the first. I rather like the title spanning the width of the head.
Nothing earth shattering to add, except, unsurprisingly, I agree, I think the larger font size improves it considerably.
I find this blog very informative. I love hearing your responses to reader questions. I can usually apply the information to my design work in some way or another.
With some emails I regularly receive, I might go for days without opening them, but I always look forward to Before & after emails because I know I will learn something new. Please, don’t EVER stop doing what you do, John! If anything, give us more!!
The photo looks great, and the title of the book should be centered and a little bigger than what it is. The author’s name should go down and not with the title and should be much smaller than what it is now.
I’d experiment with either the title or author in small caps in a similar x height to the other text. A bit more modern.
Great post, John. And sound advice. The larger title line does strike a better balance with the strong image.
Thanks. Do continue with as many of these as you find time for.
Maybe, for an ebook. For a book you hold in your hand, it may feel different.
Would like to see a photo without the thumb on the chin.
From what’s been written/said about Jobs over the years, he probably made the final decision on the cover. And I’m not about to say he was wrong.
I love the thumb on the chin. Look how it aligns with the other elements in his face to draw your eye from the name down through the portrait. It adds so much meaning to his expression. It makes one want to know what he is thinking . . . and want to open the book and start reading.
I find the negative space and crop to be unsettling. I think more of Steve’s hand should be showing, and would also move the portrait a bit to the left to create a more dynamic negative space.
I agree with Lauren. I think the crop is unsettling. The balance feels way off to me. I would add more white space to the top and use the original type. I agree that Jobs was a huge figure in our lifetime, but I believe that emotions are getting involved in this forum. Nearly everyone in design may recognize him, but a lot of people know him only by name. And if you wrote a book, wouldn’t you want your name on it?
I feel the first cover allows Jobs’ photo to be the main focus. My choice.
The title size is right — it should be recessive. The focal point is the portrait. The title fits just inside the width of Jobs’s head. When the title spans the cover, it detracts from the portrait. (A title is probably not needed on the cover :)
I like the original better. My eyes are drawn first to the face, then to the title, which to me is more dynamic and more personal. Makes for a very interesting contrast.
My eyes are drawn into Steve Jobs’ gaze and then pulled up towards the book title. Once there, they are drawn back to the eyes, then back up again, etc. This gives an unpleasantly unstable feel to the page. The same picture was used to good effect on the Apple website, but in landscape. I have no idea how to resolve it in portrait orientation.
It also uses the wrong font. This is the photo of Steve Jobs that’s posted on Apple’s website, obviously, and as John said above, the cover is intended to model Apple’s design aesthetic, so why choose a different font? Apple uses something similar to Formata on their website, clearly different from what’s used here.
I agree with you, John. Your treatment is more in line with the design balance that was a Jobs’ trademark. Maybe it was implying the bigger-than-life persona of the man, but it’s hard to believe Steve Jobs OK’d this.
Images are a powerful way to communicate. But the verbal affirmation, or in this case printed words, are often necessary to make clear what the image is intended to mean to the viewer. In this example, it is necessary to give enough weight and importance to the clarifying words to complete the intended communication. A good lesson for all of us visual communicators.
Why even have a title? It is obvious what the book is about. This photo of Steve Jobs is so classic and iconic that it doesn’t even need words. Though if words are necessary, I would go with smaller, not larger.
I think I might have left the size of the type the same, but reduced the size of the photo so that there was more white space around it. Note that in Apple’s various product release videos, the person talking is not full-frame, but set back a bit and surrounded by white. I wouldn’t reduce the image as small as would be in a video, though, but maybe about 80–90%. Having the photo so large and bleeding off three sides, rather than with some sort of frame, is a bit unsettling to me. It might work for an ad, but as a book cover it’s not working for me.
I think the smaller type is more powerful. The white around it draws me in, yet focuses my attention on the man. The larger type pulls me off the page; the smaller type forces me look at the picture. When the type is smaller, it makes the picture much more dominant. And this book is, after all, about a dominant man. To say that there is already not enough white space to totally emulate the Apple look and then to counter that by increasing the point size seems strange. And for me, that doesn’t make the cover better. I vote for the original.
Everything looks good, except, according to Jobs, the corners would need to be rounded.
Rounded corners? Not on your life!
The original cover is fine. It has plenty of white space. It looks like the Apple communication (I wonder if we are stepping too close to copyright here), and It doesn’t detract from the dynamic photo.
The larger type is also fine. I like the original, but the revision has not ruined the concept. I think that this whole discussion is a little pedantic.
Great snippet. Such an obvious improvement once viewed. I am a new Before & After subscriber and just love the site. Thanks.
How right you are! A small change to the text size, but a dramatic shift in the look of the cover. Now it’s a perfect cover. That is a quite dramatic photo! Makes me want to get out my old John Lennon glasses.
Agree with making the title span the width at top.
But something has me a little unsettled. Is it just remorse seeing Steve’s recent photo so soon after his passing? Especially since this is the image that’s been gracing Apple’s website all week. Would I have been more comfortable seeing his younger, long-haired image? Is the photo a bit too large? Not sure.
I love “Let’s talk.” I don’t usually comment, but I always read and learn from it and would love to see more.
I liked the first book cover until I saw the second. That’s beautiful!
You have a very unique approach to design and therefore every comment you make is valuable to me. I am bombarded with bad design every day. Design that is used over and over again even though it makes me cringe to think that someone was happy to pay for it.
B&A teaches me how to think about graphical design. And the impromptu comments that you make on 99% of your correspondence is likely as valuable as the 1% that gets set up for publication.
Design is a bunch of small decisions that need constant reinforcement. I know something looks better but sometimes I’m not exactly sure why. You tell me why. And knowing why helps me better explain my decisions to my clients.
While the second version is a step in the right direction, it’s not quite there yet. The typeface needs to match Apple’s current style and weight. The photo is cropped too tight. Including more of his shoulders and hand will give some white space over the head for the title (possibly reset in two lines). Also, the photo’s face tone/contrast ratio doesn’t quite match the lighting effect you’d normally see when using a blown-out background. Backing-off and adding some white space somewhat corrects the problem. You can see what I’m mean by visiting Apple’s home page.
Yes, John, I did find this snippet to be enlightening. Keep up the good work (as always).
I agree with the revision. Much more powerful. In fact, I was reading this post on my iPad in Reader from Fast Company and I was immediately drawn to the revision.
John,
I love the idea of snippets. And as a book designer, I found your suggestion for the Steve Jobs cover right on. Simple lesson, but very helpful.
Whenever I read any of your material, I’m always moved to thank you. So, thank you . . . for everything!
Marie
Hi John,
You are right in a traditional design sense. But I still prefer the smaller title floating above Steve’s head. It is more ethereal and gives more importance to his portrait, which is striking.
Ivan
When I first saw the cover, I thought it was very powerful, although the words did seem to be a little out of proportion. Then I saw the second cover and realized how much more striking it was to bump the type size up slightly. It’s the little things that sometimes we don’t think of that create great design.
At first glance on the original, I found the photo overwhelming. The revised sample was much more balanced, even though the photo was still the same size. Thanks for a quick lesson!
As a designer, I always appreciate the point of view of other designers and love the idea of these snippets. Please carry on!
I think the snippets are a fine idea, John. Who wouldn’t want a Moment of McWade Magic in their day? Please continue with the experiment. I shall be hopeful that others agree with me. — George Kosovic
Wow — amazing what a small change can do to elevate a design, isn’t it? This is a point I keep trying to stress with clients who want to micro-manage a design project (change the font size, move it here, fill the white space) and then aren’t quite happy with the results they get. Good design is like pornography (excuse the analogy) — I can’t tell you what it is, but I know it when I see it. Steve Jobs understood this.
John, I think you are spot on with the need for the text to fully occupy the space, and I mean that in all senses of the word. And I like the photo but don’t love it, because the hand, in particular the thumb, comes up to spoil what is an otherwise great shot. What are your thoughts on having the title (text) on the bottom of page (if hand was not there, and obviously in reverse colourings)?
I have to disagree. The increased size now puts the image and the title on the same plane. The original allows focus on the subject (the picture), and the title is almost a subtitle.
What a nice, succinct and useful piece of graphic design criticism. Well done.
I had been wondering about this. Something about the title wasn’t right — now I know exactly why. Thanks!
interesting observation. Though I tend to agree that the heading may lack attention, it may, however, be more appropriate at the smaller size. Given the scale and impact of Mr. Jobs’ photo, I’m comfortable with the text being given a secondary, less-prominent position. In my personal opinion, the text appears more comfortable at the smaller size.
I think this “snippet” of a design lesson is fantastic, and I’d like to see a lot more of them — even one a day! I’d happily subscribe to a stream of them to get my design fix regularly.
Thanks John
I think the challenge here is that Walter understands (quite rightly) that his name can’t be that big. Walter’s secondary, the point is Steve. (This isn’t true when you write a book about DaVinci, because the topic is only fresh because of the author).
When you do the right thing in terms of design (make it bigger), you do the wrong thing in terms of humility. It doesn’t help that Walter’s name is so much longer to begin with. Perhaps a lighter grey solves the problem.
A snippet from John McWade is worth an article from someone else. Keep them coming please!
Thumbs up for both the cover design adjustment and for the snippets. Very useful and interesting.
I prefer the smaller title. I either looked at the wording or at Steve’s face (eyes in particular). With the larger text it drew attention to that fact that Steve is a conehead because the text is a little too close to his wispy hair.
I think Apple’s design logic would go for the smaller text, as it is large enough to read and be useful and therefore doesn’t need to be bigger.
D.
Perhaps because I see this image every time I open Safari, I don’t find it all that compelling. Because of its presence on the Apple page for the last week in memoriam, it comes off to me as a memorial, which I assume the book is not about.
It does not draw me in. I find nothing intriguing about this image; there is no what-is-he-thinking (the reason for his fist at the chin), what is he looking at or doing. It’s clear he is posing for a portrait — too static, too common.
There are tons of bios, memoirs . . . on the bookshelves just like this with portraits. Jobs did things differently, better, improved — the cover of this book should be too. If he were here I am sure he would have some great advice for us.
I think the main mistake is to have the author’s name as big as the title of the book. Who is he anyway? I’m buying a book about Steve Jobs.
Walter Isaacson is the former managing editor of Time magazine, and the person Jobs personally asked to write this book.
I have mixed feelings about this. As a reader, the title is well-placed, the first place I would look for text — top-left. The face is recognizable as a strong content clue. The author’s name, although recessive gray, is the same type size as the title and is longer, creating a sort of awkward balance. No way is he as important as Steve Jobs, so it’s almost as if he’s trying to gain some glory.
About the topic generally, is this a book promotion?
I think that the photograph should be positioned so that the eyes are closer to the optical center of the page. If the picture can’t be cropped lower, a black bar of the same black as the sweater could be used and the text centered in that space.
In its present position, the text competes with the eyes. By placing the text below the picture there is no competition, and the viewer’s eyes will naturally move downward.
If the author was going for a design aesthetic that emulates Apple’s, I think it’s appropriate that the title be omitted altogether from the front cover. The photograph is title enough. The image alone, from a design point of view, tells not only the Steve Jobs’ story but the Apple-mentality story, which is a very strong, bold, yet elegant story.
I think you are spot-on. When I first saw the top image it didn’t look balanced. Your improvement is much better. Now that I’ve seen them, and study them, they both look good for different reasons, but that initial impression is the most important.
I don’t publish books or create dust jackets, but I learned from this to step back (literally) from a project to see the product as a whole. Please do respond to as many single user questions as you can and publish the advise, or at least “cc:” me. I am on the far left side of the knowledge curve (i.e., I don’t know what I don’t know), and very, very little Q & A you send out would be redundant for me.
Thanks for your consideration.
I think both versions have something; I like them. But I think I would make the type much smaller — I mean really small — to let the picture get all the attention.
I personally would like to see “snippets” like this one every once in awhile. In true John McWade style, it is short and to the point while demonstrating and crystallizing a common design element/principle. I would welcome snippets to the mix! Thanks, John, you are the best!
I think it’s better to have the title smaller in this case. As it is in the original. If there was a way to move the author name away from the title I’d look at that. Or move both to the bottom? Make it really just about the photo. Take the title completely off the cover?!
I like John’s version with the larger type, but I also loved all the other comments and diverse opinions. Clearly, design is very subjective, and while there are a lot of technical “rules,” it still all boils down to personal preference. I love this whole snippet thing, John. Thanks for sharing and including us.
Agree that the smaller title is better — the bigger one floats — it doesn’t line up with anything in the photo. The smaller one looks like it’s the same width as the head, sans ears.
Also question the typeface — shouldn’t be Helvetica. The Apple face is Myriad, one of two Apple commissioned as standards across the OS; the serif equivalent is Minion. (They were also the two original Multiple Master typefaces, if you’re ever in a design trivia contest.)
In fact, I would reduce the title further, to make the most of what white space there is, and make the whole line the width of the glasses. Or, possibly, the eyebrows.
Actually, I’m not overly keen on either version. I think the portrait could do with more space around it altogether.
I also don’t think the placement of the title line at the top is right. As others have said, it’s an image that is powerful enough to stand alone, and the title and author could simply have gone on the spine.
If the title absolutely has to be on the front of the book, I’d have found a way to place it below the portrait — at the moment it boxes Steve’s head in, putting a lid on him, which seems utterly the opposite of the treatment he should be getting. I would have left the space above Steve’s head clear, to let the ideas stream out.
A thought — and I’m just throwing it out there to see what you guys think — given the guru-like status awarded to Jobs, does the book even need the title?
I disagree with the change for two reasons.
Firstly, the original design line length mirrors the width of Steve’s face, creating a stronger connection between the title and the image. IMHO, the white space on either side is crucial to the open feeling, whereas the second version seems to be crowding the margins and is uncomfortable.
Secondly, if you knew Steve, you know that he was always slightly understated in the use of his name. No caps. Childlike handwriting. I am not suggesting that Steve was a shrinking violet. By no means. And, yes, he did have a big ego. He had to. The book title is his name, and having known him, I would have titled the book “steve jobs.” So the understated elegance is not only appropriate, but it is very “Apple.”
Sorry, John. I vote for the original, in this case. It is perfect Apple. Sure, a little bigger isn’t bad; but, the first is more understated and to Apple, and Steve’s, taste. I’ll bet he may even have approved that one.
I think the smaller type is better and the author’s name is too prominent. I would try the author’s name in a lighter weight, smaller size, stacked underneath so that both lines of type are the same length and small enough to avoid crowding the image. I love the idea of snippets. Thanks!
I think the original is much more in line with the Apple design aesthetic. It also has the unintentional (or perhaps not!) effect of creating a “halo” over Steve’s head!
An alternative would have been to re-size the image to create more white space above his head, then have “Steve Jobs” in the font size you proposed, with the author’s name in a smaller font aligned directly below.
“Analysis and concepting and redesign and presentation and so on.”
You were asking readers to “vote” on seeing design questions that are specific to readers personal projects — those 99% which we hear so much of today.
I vote yes. A big part of what Before & After offers is seeing problems and solutions. I can always get a spoonful of insight in just about anything, right? So don’t feel like you have to do everything. It’s hard not to sympathize with the 99%ers problems and learn something from them.
Thanks John for your sincere interest in helping us perceive differently; you are just the best…
First, thanks! Love seeing even these less-broad topics — learning can come from almost anything.
I agree with the assessment that the original title does not embrace the Apple aesthetic. Needs more white space. I think knocking the headshot down in size and giving more space across the top would have been more effective. Definitely Frutiger for the font face. And maybe even knocking the font size down, too. This is all about the image. It is already “iconic” and needs not be so huge to have impact. Less is more would work fine here, imho.
Snippets are good. Keep ’em coming, please!
It’s clear that for most folks it inspired some strong, and interesting, opinions.
Those opinions led me to wonder who “won,” so I did a quick tally of those who expressed a preference one way or the other, leaving out the equivocal or those who made a tangential, third redesign suggestion.
The results:
John’s revision: 20
The original: 14
I found this critique very helpful. Thanks for sharing! Hope you do this more often.
Keep the snippets coming!
John,
Thank you for this new outlet. Very useful. Particularly like to read so many other thoughtful opinions and suggestions. Please keep doing these!
My vote: Bigger.
The only suggestion I would make is to play with the size of Steve Jobs. Maybe . . .
1. Drop Steve and just have Jobs, and double the size with a lighter screen or, vice-versa, drop the Jobs and just have Steve — he is as recognizable as a face as Marilyn was really . . . so why both names?
2. Run Steve Jobs across the page in a doubled font so that part of Steve was clipped on the left and part of Jobs was clipped on the right. Then screen it down some . . . 20-30 percent.
My only real criticism is having having the title and author the same size.
If you increase the size of Steve Jobs’ name, you can drop the “by” for the author — I do believe.
This is fun — no matter what you do. Now I will read the real pros ideas for improvements.
Good idea, B&A editors.
Phil
Book design is different.
An additional lesson in this is that book-cover design is not like other kinds of design; it has unique “rules.” One of these is that you don’t put the word “by” in front of the author’s name (as has been done in this Steve Jobs design). This is a common mistake in self-publishing that I mention in my book on the topic.
So, for those of you looking to hire a designer for your book cover, please make sure the person has experience specifically in book-cover design. And for those of you designers who want to venture into book covers, be sure to familiarize yourself with the conventions unique to publishing.
Actually, the problem with this design is not the title — it’s the choice of the photo and how tightly it’s been cropped around Steve’s head. While the photo of Steve on the white background is a powerful and iconic image, because of the close cropping the title is too close to Steve’s head, which adds a distracting element to the design. In this case I’d step back and determine if the image itself is the proper one to use for the cover. This image works wonderfully on Apple’s home page because there’s enough white space around Steve’s image to give breathing room, and Steve’s name and birth/death dates sitting small in all the white space creates the emotion of loss and “aloneness” — exactly what’s needed to convey the loss that so many of us feel.
However, when the image is so tightly cropped, most of the white space is lost, and so is its effectiveness at creating the sense of loss. Therefore, I don’t think it’s the best image for use on the cover, especially cropped as tightly as it is. It might work better if Steve’s image were smaller, showing more of his torso and positioned possibly in the bottom right. Then the title would have some room and not look jammed into the space above his head.
It’s very important to recognize the value of white space as a design element. The designer of the book cover made the mistake of choosing a great image, then removing most of the white space that made it effective, then thinking he had a problem with the title.
I’d have used one of the other popular images of Steve’s face on a black background with minimal lighting. The black background would give the cover more strength and would be suitable for a title reversed out of the background. The image should not be cropped too tightly so as to provide sufficient room for an uncramped title.
Since his face is so well known, does there even need to be a title? Can’t it just be on the binding?
I think sometimes less is more.
What sells the book, in this case, the issue is not the author.
I agree with the first cover.
To think otherwise — how about a book cover in which the author was Steve Jobs and the subject was about someone else?
I’d think different(ly) and make SJ really big, so he takes up the entire cover, and put the text in a more subservient place. If he’s bigger than life, then show this. Maybe put the title on his shoulder in the black.
g.
I appreciate the opportunity to learn from this specific example. Please continue to post questions like this one — and the answers, too, of course!
BTW, the revision is the book cover. I would prefer that the photo be a bit smaller — perhaps lowered an inch? — so that the “Steve Jobs” could be larger. I’d also reduce the size of the author’s name to create this extra space. Though Isaacson is an excellent writer and pretty well known, who wrote the book is less important than the subject here. Let the subject dominate the cover — name and photo.
I love the simple explanations you give providing example as to why small tweaks can make dramatic differences. Being relatively new to the field, it is always good to see the differences in order to believe the opinions and design rules!
I like the snippets idea. Am inundated with emails but would enjoy getting these.
As far as the cover design goes, the comments are interesting and lively. But at the end of the day, they are going to sell a ton of books whether the title is above or below, wider or narrower, Helvetica or Frutiger or Myriad. Yet we obsess over these things . . . kinda like Steve Jobs. I feel lucky to have witnessed and benefited from the technological wonders his visions created. And kudos to him for appreciating fine design and accepting nothing less.
It’s a good cover design. I think they could leave off the type, but if they are going to use it, please use the exact Myriad Pro hybrid that all Mac products use. The tribute on the Apple website emphasizes what John said about type and white space, and the book cover needs that. I would say you could have the image of Steve wrap around the spine so the front cover has that room for the text. If you don’t like that idea, it might just be one of those images, especially since he passed away before the book’s release, that you could just fill the page with that iconic photo and be done with it.
I think the original (the one that was ultimately published) makes total sense. Steve Jobs was larger than life in so many ways, and it’s right that even the title of his book is made small compared to him. It’s just right.
Great concept for getting immediate feedback.
With regard to the title, it should have been “iAM” without the author’s name (personal opinion). I would have to agree with many of the comments that the smaller is more fitting and in line with the Apple/Jobs persona — big ideas in an understated package.
Given the responses, John, are you still wondering if such content would interest your readers?
What if we went even larger with his name? If the assignment were given to me, I would propose using only his last name (as Phil W suggests) and capitalizing all of the letters. I would then enlarge it to slightly less then the width of the panel and bring it down to 10% black or less. I would also bring the type behind Steve’s head.
As this is an intimate reveal of Steve’s life, I would enlarge his face so that only three-fourths or four-fifths of it actually be on the panel. If the layout does not discern enough space (comfortably displaying enough of his facial characteristics and the type), I would then rotate the type and let it run alongside the edge next to Steve’s face (face to left side and the type to the right). And while it is important to have the author noted (after all, it is his book and not a poster of Steve), I would make it considerably smaller, as it is of less significance than either the title or Steve’s face.
After reading all of the comments, all I can say is that we can agree to disagree sometimes. I really liked the revision with the larger title at the top. It seemed to give full impact to the photo and the subject (both Steve Jobs). This discussion is great!
Keep the snippets coming! Would love more frequent content . . .
The picture does all the work here, and that is both good and bad in terms of marketing.
The picture works so well because we are all drawn to look at faces, and in this photo Jobs is looking straight back at us. It reaches out and grabs out attention. When someone looks at you — you look back.
But that’s all it does. As any ad copy pro will tell you, it is the words that sell. Some may think that this book doesn’t even need an informative title, and they may be right, because his recent departure created a void for many. Six months from now it could be a different story.
The book cover is relying on Steve Jobs to do the selling, and it could be helped along greatly by a more-informative title, or by a quote that creates a deeper interest beyond the attention-grabbing photo.
If the title were removed altogether, how many people would know what the book was about? How many people would recognize Steve Jobs? His name as a title is what draws the interest, and the photo grabs our eyeballs. More text would create deeper meaning beyond the attention that the photo garners.
Adding a more-informative title, or a quote, would change the whole structure of this cover. Its purity right now could be a positive way to go. Some seem to think so. I would opt for more words for two reasons . . .
1) An image, no matter how striking, does not tell a story, and people remember stories.
2) A title can tell a story, and it promotes sharing by being so easy to convey to others.
“The Icon of Genius” would be easier to pass along than would “Steve Jobs.”
Apart from the cover being a grabber, the marketing is lazy, or more likely just relying on a single photo to do all of the work.
I wonder if it needs the type on the front at all? Just on the spine? It’s such a powerful photograph, so much so that even people who don’t know who Steve Jobs was or what he looked like might be intrigued to pick up the book and investigate who the man on the cover is.
Snippets . . . such a beautiful idea. You take a work from some of us, think of it and only its pieces, rearrange them, and show us the result with reasoning without completely changing the original idea. This is so coooool, you are almost like a good teacher! And if we are almost like good students, we’ll learn by these examples those “rules” you teach elsewhere in your publications. So, if you can, please, continue . . .
Thank you for sending this snippet. It’s great to get a peek at what other designers are doing. I also definitely learned something applicable from this example. Overall, I’d love to see more project-specific critiques and emails.
I think that the lower cover that has been proposed is the right one, because it has better contrast and a good balance between the background and SJ. This is my opinion. Have fun!!
I hope you will continue to publish these. Why waste them? Interesting and informative, they make me think a little more critically about design.
I agree with the initial reply, however I would take it step further with Apple’s pristine use of white space and reduce the size of the photo to create more white space, and then increase the font size. The black & white image alone is strong, and the large size becomes too in-your-face.
I think the second version is better, but not for the stated reasons. Making the title span the page gives the page more balance; otherwise we have a pyramid of small title, slightly larger head, full-size shoulders. But “tight and recessive” might be a more appropriate tone for a book about Steve Jobs than “inviting.” He was a genius, but “inviting” isn’t a word I’d use for him.
Yes, I found this snippet very helpful. It can be used in a myriad of projects. Full projects are great, but I do like the idea of the snippet, too. Thank you.
Well, I think the original cover is just perfect. The eyes of Steve Jobs are the first thing you see; they are compelling, and you are drawn to them, then the face, and it is instant recognition of who this person is and what the book is about. The black & white image softens the page so you feel it is not jumping out at you (even though it is); in fact, it is engaging you. Everything else on the page is peripheral up to the point of wanting to know what the image is about, and as your eye glances about, it notices the type above: “Steve Jobs by Walter Isaacson.” I think the type is the right size; any bigger and you will catch it a few seconds earlier, but I think the designer wanted the impact of the image rather than the title, which in this case is secondary. The type has been nicely kerned and is at its most basic form by having it in Helvetica. Nice JOB(s)!
The purpose of a book cover is to attract attention for selling purposes. The title is secondary. If anything, the author’s name would be more important than the title. Almost anyone who would be in the demographic to purchase this book knows what Steve Jobs looks like. The image attracts instantly and will stand out from all the other books it may be grouped with. Think of a display in a bookstore or on the tables in a Costco. I would go for the original design. It stands out quite well, is very clean, and the title, at least in this case, is irrelevent to the selling of the book.
John’s version is better. Reducing the image and allowing the headline to increase provides better visual balance. Whilst the image is an incredible portrait of a hugely famous individual, there are people who will not know who he is, so the book title deserves prominence in terms of function.
I also agree with Owen’s comment that the author’s name could be screened back, perhaps using the general highlight colour from the portrait.
It’s weird that the publisher would go to all this effort to mimic the Apple style and not use the typeface, though.
Just like the Apple symbol on the products, I feel the portrait is enough, but if you need to see type, just set his name in the second cover’s size. Make the author’s name a bit smaller than Steve’s name.
Actually,
Neither.
They both seem a little crowded and awkward, and the author’s name is too prominent.
There has to be a better solution than either of those two. I suspect Steve would have made a terse comment and sent his designers scurrying off for a better solution — to “think differently.” That’s what made Apple. Maybe even rethink the format/proportions of the book.
Wow! For the first time ever, I don’t agree with you, John. Original version is better.
Good evening, John. I feel, as many of us do (although I haven’t read any comments), that this is important. And yet I don’t think this treatment does justice to (what I imagine to be) Steve Jobs’ legacy.
First, to me the photo seems weak. Not only does it not reveal anything, it appears to be inspired by a “brief” from the subject about how he wants to “look.” God will smite me for this, no doubt, but I sigh when I think of how he might have looked had Richard Avedon done this portrait.
And, once silhouetted, the photo offers no depth, no background for the support of type. (And I thought the proprietary Garamond was the Apple font. But perhaps that was the olden days.)
This may be a “different” sort of book cover, but I wouldn’t want to have designed it. It conveys neither respect nor love nor awe nor sadness. That’s what’s missing.
I was just going to respond to encourage you to keep posting these “snippets,” but with 127 comments already — that’s probably quite self-evident! I’m not a graphic designer, but I find the area fascinating, and I LOVE good design. Even design that someone has at least made an effort with — after all, we all have our opinions as to what is “good design!”
I think John improved the design — the original seems wrong to me after looking at the redesign.
The redesign makes it more of a book cover. The original looks like a compromise between two camps: those who wanted just the photo and those who wanted type.
Like Andrew, I’d like the type below the photograph. That might work best with a photo that did not show Jobs hand at his chin.
Keep posting the “snippets”! Great stuff, especially for such a small change.
Fascinating. Read all the comments. I am among the many who revere Steve Jobs, having purchased my first Macintosh the week they were introduced in 1984, and many more since. And then the iPod, the iPhone and the iPad. They are all terrific tools! And I am a great fan of John McWade, having subscribed to Before & After within a month of its founding. But, like so many others, this time I disagree with John. Leave the cover “as is.” The photo IS the title. I can hardly wait to read the book. (And I want the book, not the Kindle version . . . I want to hold it and turn the pages.)
I agree with John. The text should be bigger, yes, but also, I wouldn’t put the author’s name right next to the title. It’s like a neck-to-neck horse race. I’d like the title to be a bit bigger and alone, standing where it is on the white, and then the author’s name right down at the bottom and smaller. The overall use of the image is fantastic and dramatic. I would love to have a copy, and I agree with Steve Smith, I’d also like a hard copy.
After a second glance and reading through the posts again, why not have the image as it is but have the title embossed? No print. No watermark. I can imagine the cover made with a matte finish like all of Apple’s packaging, along with this striking photo. No need to have a black, in-your-face title. Rather, have the title embossed and with a matte finish. Classic. Stylish. Maybe using the same shade of grey for the author’s name that Apple uses on their packaging.
I prefer the redone option, finding it more balanced than option 1.
Regardless of this particular discussion, I love the idea of Before & After doing more “deconstruction.”
I learn most from easily from that — seeing why something works or doesn’t work, or seeing the vast impact of a (sometimes) small change.
I would have tried to enlarge the portrait and slide it to the right, partially cropping it. It would have put more emphasis on the eye, and the subject would still be recognizable. As for the text, maybe a 90-degree, counter-clockwise rotation and aligned on the left side. Not saying I would have kept it, but it’d be worth a try.
I’m a fine artist with a little bit of training in graphic design and eleven years in classical Chinese painting, and I wondered what it would look like if you took the title and author . . . removed Steve Jobs’ name (I agree not needed) and put “by Walter Isaacson” right under Steve’s hand (in white) with a faded grey line between the hand and the font. I tried it. Moving Steve’s face up and just a tad to the left made his eyes really confront the viewer. I’m probably all wrong, considering the huge number of comments above me, but I just wanted to put my thoughts out there and see what happens. My Chinese training has made me really sensitive to negative spaces. I am madly in love with Before & After and hope putting my thoughts out to you will help me grow. in understanding.
P.S.: I have a .jpg of the changes I described if anyone wants to critique it. — Maggie
Frankly, it sounds like a great idea!
Hi Maggie, I found your comments quite interesting and would love to see your .jpg. Any different point of view is welcome to me. I do not agree totally with you in removing Steve Jobs’ name; I still think that the author’s name is extremely important — it’s the difference between one book and another — and there will be a lot of books on the subject for some time on.
I don’t think you’re wrong, but you just think different, and that’s great. Sometime I read that billions of flies believed that what they ate is the best food, and then they must be right . . . but to be honest, I prefer to try other things.
Thanks for putting out your thoughts.
The most important element on this cover is the author’s name.
There will be many, many books and articles on the subject of Steve Jobs, and this image will (has) become commonplace. In terms of information, a picture of Steve Jobs tells me nothing. Only the text “by Walter Isaacson” tells me that there is something new of value to be gained by picking up this book (namely, the author’s perspective on the life of Steve Jobs).
Despite its importance, the author’s name is rightly understated compared to the title. And I prefer the understated feel of the smaller original. If you’re going to turn up the volume of the title then it needs to be as loud as this powerful image.
John,
As usual you are spot on.
I found it interesting that so many comments felt the first design is stronger than your re-do.
I teach a layout and design class at a local university, along with working layout/media 40+ hours a week. The kids coming up have absolutely no sense of balance and design. It’s what they see around them.
Keep putting it out there. It’s appreciated!
I’m quite shocked about some of the commentaries. Those nitpickers seem unable to think different. This cover is as brilliant as the book’s protagonist and its author.
If you know and love (and have) Apple products, the size of font in the original title feel quite appropriate . . . almost as if you’re looking at the words MacBook Pro on the bottom of your laptop screen, with lots of negative space around them (go ahead, look right now!). In that vein, the second version I believe to be too crowded, and bordering on being suffocating. Too loud.
Regarding using no title, or just the author’s byline, I think that would invite us to feel a certain air of pretentiousness (like we should know who he is and that he’s not with us any longer). I’m glad they chose not to do that.
Most book covers today are only shown stamp-sized in electronic catalogs like Amazon’s.
If you can’t read the title at that size, you will lose a lot of buyers.
Also: Steve Jobs is not enough of a title for me.
Steve Jobs — what?
His Life? His Business? His Products?
Design should follow function. Still :-)
Great topic and thoughts from everyone. I love the first cover because the image is the focus. The simple fact is that the title and the image are one in the same, and a picture tells a thousand words. Even if you can’t read the title at thumbnail size, you will know exactly what this book is. The simplicity of this really does sum up who Steve was and why I have been using a Mac for 20 years now. To add anything else to this cover would detract from its singularity . . . one man’s life that changed the world. This design has perfectly followed its function to put the focus where it needs to be — and he’s staring right at you.
I’ve changed my mind about this one, and now I agree with John’s changes. I find the larger title across the top to be somehow subliminally more inviting. Somehow it makes the book cover a window instead of a door. Free-associating, I’m reminded of a shop where the owner is loitering adjacent to the doorway, vs. one where the owner has stationed him/herself at the rear of the shop. I never enter the former, but get drawn into conversations (and often a purchase) when visiting the latter.
One woman’s opinion . . . details do matter, and in this case, my take is that the smaller title emphasizes the subject, as it is almost the same width as Jobs’ head. But there are no absolute “right” or “wrong” answers to many design problems, and it has been interesting to see the options and read the opinions on this one.
I went to a talk by author Walter Isaacson yesterday. It might interest folks to know that the designer of the cover was . . . Steve Jobs. Yes, he worked very closely with Isaacson, not only on the content of the book, but the look. And he didn’t just dash it off; he spent a lot of time getting it right (in his eyes).
Does this put a whole new slant on how we view the design?
Jim, thanks for this post. (Coming so late, it may not get a response.) It doesn’t surprise me that Jobs worked on the design, but speaking only for myself, it doesn’t change my perception. The book as published looks like an Apple product. The larger-title version looks more like a conventional book with an Apple aura.