Last post, I put up a grid of squares that had been making the rounds on the Internet and asked how many you could see. Normally, I would write a follow-up to a Design Talk post, but this one got a little complicated, so you get a video. There are two parts.
The question was, “How many squares do you see?” This is different from, “How many squares are there?” That was on purpose. It’s partly because the actual number of squares is ambiguous, but it’s mostly because I put this up as a design exercise in visualization. We made some of the squares black, the hope being that you could begin seeing the interaction of squares on a grid, as well as differentiation of scale, and so on.
So we have a lot to look at. We’re going to look at drawn squares, dimensional squares, phantom squares, positive and negative spaces, and all of this on a couple of live layouts. Watch both parts. Total runtime is just under 12 minutes. Then talk to me.
—————
Design on a square grid, part 1
Runtime 6:26 | Watch | YouTube | iTunes
Design on a square grid, part 2
Runtime 5:45 | Watch | YouTube | iTunes







John McWade = TEACHER
I thought I had it wrong until you read Paul’s email. I thought it was a trick and said 6, not the 40 I counted! Not long ago, I challenged one of my designer friends about grids; she said she never used them. Then we placed a grid over a few of her designs. She DOES, but they are all by eye — she is good and has many publications to her name.
Wow. I’ve been struggling with a magazine ad these past few days. This came at just the right time. The things you talked about I knew but somehow forgot to apply in the craziness of a deadline.
Stunningly informative. Many thanks for taking the time to turn this simple puzzle into an educational gem!
My brain hurts now. LOL! I originally counted 39 and was considering the phantom squares, but quickly ditched that idea. I guess lesson learned — we should all listen to our intuition.
Love this! I only saw the first 40 squares — very-eye opening video :-) May I link to it on my blog?
Yes, of course. Thank you.
Very insightful, John. Thank you for this lesson. Now I wish I could go back and re-do some of my old work.
Very well done videos. Grids are so important in my work. (And grids are as varied as ideas are plentiful.) The great thing about working from grids is that it not only saves time (when under a looming deadline), but they help create unconscious order when used well.
The Swiss design aesthetic tradition is a good example.
Thank you soooo much John. Although your audio wasn’t coming through for me, I turned on captions.
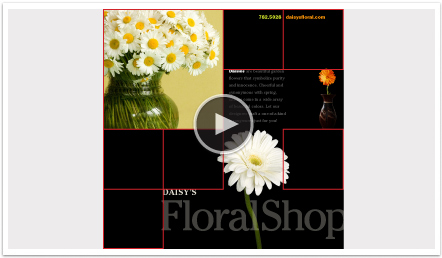
You have opened my eyes to something new in your example with the daisy. I understood the large daisy took up four squares, but I didn’t see that the large daisy itself was broken up into four squares. How much more detailed and technical I can get with my layouts!
I’ve followed phantom lines, but not as squares, more like alignments.
I’ve thought of negative space as leftover space, or breathing space, or a path to lead the eye, but not as a filled square with color.
Imagining if every square was filled with some bright of mark (not negative space). It could be chaos. Similar to how we need to push back the gray lines, or we get tired.
On the other hand, it could be pretty interesting, similar to a quilt, texture.
Or, as you mentioned, a portrait made with a bunch of tiny images. Like pointilism. But even then, there are areas that are quieted with color to help create the foreground and background. (eg. Chuck Close or another portrait artist who used tiny photos; Maksim-Ksuta is one.)
Cool!
Thank you!
Very well put. Negative spaces can be tricky — until you utilize them.
Thank you so much for the videos! I saw only the “count,” but you just expanded my view.
A very humbling lesson which shows that getting caught up in arriving at the “right” answer only obscures your ability to see what’s really there. Brilliant observations as usual.
Love it! Brings everything back to basic designing, which can get lost along the way. Thanks so much for your videos . . . suggestions . . . and inspiring designs!
Well played, John, well played. As someone else commented, I appreciate how you took a simple game floating around the internet and turning into a design lesson, teaching us how to think outside the box.
I also really appreciate the quality of the video production in these lessons. Syncing the clock timer sound effects to the square count demonstration was genius! It made it so easy to follow! I didn’t expect to end up learning a lesson about sound effect usage in video production, but you continue to surprise!
Only thing you left out is this: To a veteran quilter, this is immediately perceived as a sixteen-patch or sixty-four patch block. Those of us who come to design through back alleys (such as sewing or text layout) find that other disciplines guide our perceptions of your squares.
Good post.
Great videos! I especially liked how they illustrate the tension that “white” space creates in a design. A lot of books and designers talk about white space, but John is one of the very few who can actually demonstrate and exemplify its use.
I’m a bit like Paul: When considering a design, I tend to concentrate on the most apparent groupings. Up until now I put it down to laziness, but I’m happy to know that it’s actually “designer thinking”!
Thank you for this article!
Thank you. I always learn so much from you. I have been learning to love grids and discover that they are not confining but freeing. This is the next step. Thank you for taking the time to show and explain. It is beyond helpful.
John, having followed your blog for some time, I suspected you wouldn’t be having 40 as the answer. I pondered what you were after and had feelings similar to Paul. Your video revealed so much more to me. Thank you. That was real food for thought.
As a self-taught designer, your videos are invaluable. I’ve learned so much. This one in particular was an eye-opener. Please keep them coming!
Dear Mr. John,
I’ve been long reading your posts on Design Talk, and I think they’re amazingly enlightening. This one about the squares surely did interest me. I would like to point out something that I was kind of expecting you to point out, but didn’t (even though you pointed out lots of things I didn’t realize myself).
I saw that you worked the whole thing from a bi-dimensional point of view. That grid actually draws from me a tri-dimensional view — by tracing diagonal lines, we can see cubes, truncated pyramids, and so forth. Here are a couple of examples I drew in Illustrator: http://imgur.com/a/oXAqK.
Cool!
Genius.
I teach design, and I find your videos and pdfs amazing for explaining things that we at times know but are hard to pass on (especially in a foreign tongue!).
Looking forward to my school year starting next week so I can work this into the curriculum.
John, I’ve followed you from your very first publication (missing only a few). And I never stop learning from you. Love the videos, Pin them and share them with colleagues. Should you ever visit MN, please let me take you to lunch; I owe you that much at the very least.
I almost commented on the original article thinking my answer was just wonkishly silly with detail. I kinda now wish I had.
I was coming fresh off a pretty intense CSS project where we were fighting with the box model. http://www.w3schools.com/css/css_boxmodel.asp
For that kind of project, even the minimum 40 squares would actually be 40 x 4 to account for the padding, border width and margin. Theoretically, a square has no line thickness, but when you add a border: 1px solid #000 to a div, you quickly find out that you are adding 2 pixels to the left and right, 2 top and bottom. If you don’t count the inside and outside dimensions of that for the content area, you will go bald rather quickly tearing your hair out in frustration.
Seeing a square as a designer is critically important, but also seeing the square as a developer who has to make it work in the physical world is also pretty dang important. One of the first things I tell young designers is, “Someone eventually has to ‘print’ your piece. You’d better understand that end of it first before you go off designing something.”
Pingback: Friday Features: August 31st Edition | Precepts & Promises
This was brilliant! I’m only nine, but I understood most — in fact, all of it! But how many squares or phantom squares or whatever squares are there?