We’d like you to know that our third book, Before & After, How to Design Cool Stuff, will be in bookstores in time for Christmas. We were pleased to sign the contract with Peachpit, our favorite publisher, last Tuesday, the same day we learned that its cover must be finished by June 15.
This June 15.
That’s Monday, people.
So as I write, and in a sea of other projects, we’re running the how-fast-can-you-design-a-cover? drill for a book whose contents aren’t even finalized. No time to explore concepts; just get it on the page and see what happens.
So we could really use your eyes.
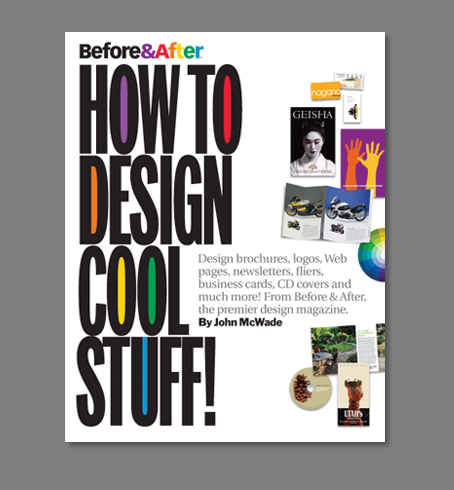
The cover is 7″ x 9″, same as our others. What I’d like is a reaction — a Yes, I like it, or, I’d pick that up, or, No, I don’t like it. Keep in mind that a book is viewed in two places — in the bookstore at close distance, where you can hold it and explore its contents easily, and online in low res at small sizes where its contents are more difficult to explore.
The job of the cover is to set the tone and pull you in.
Once you’ve let yourself react to it, feel free to say what you like or not about it.
(Click image for a full-size view)
Same thing but bold . . .
At Amazon size . . .

And how books actually look on Amazon . . .

We love reading your stuff! In this case, please keep your comments brief because, well . . . Monday.
—————
June 12, 5 p.m. Pacific Time. Comments closed.
A reader once wrote to me simply to say, “You’re a rich man, John McWade.” By which he was referring to the trust that so many of you have placed in me, and the fact that I can ask a simple question about my own work and so many are willing to help. Thank you ALL for taking the time to comment; your insights have enlightened me in several important ways. And stay tuned for a followup. With all the cross-currents in these waters, there will be a lot to discuss.







I’d use a solid black title, but either lose or greatly lighten up the letter fills. Hard to read either one at amazon size.
The bolder version, hands down — plus, the color wheel is a good addition. I’d explain my choice, but you asked for brevity. Good luck!
What’s not to dig? Personally, I like them. If it was the first time I saw Before & After, I would buy it today!
(The bolder one appears to meet the criteria better considering the Amazon aspect)
I like the first option much better than the second. The only problem is that it’s a little too light in color for the Amazon size.
The bold design sure works better at smaller sizes. In the lighter version, the Os and the Us seem to jump out and I keep trying to make a word out of them—OOOOU?
Cool design as always. You are my design heros. I’ll be first in line to buy this book.
Um, not too thrilled. The art’s too far away, too small, out of proportion, and the bridge of words between the two doesn’t bring it together for me. Make the “How to Design Cool Stuff” the focal point, (maybe on an angle?); use the whole space and intersperse the art thoughout the title? Work it into the title, instead of having it sit across the table from it, not part of the action?
Not in love with the filled in letterforms, either. Just clogs ups the scenery, IMHO. Maybe a reversed cover, black or red even, with the words and art, make it pop? Just my 2¢.
My eyes are definitely drawn to the bolder version of the cover. In muted version, especially at smaller views, I find myself trying to figure out the “hidden meaning” in the colored letters since they pop out the most. The title is secondary in the muted version. I also like the white background since so many books now have colored backgrounds. The empty space makes it stand out among the others.
Both are great, but have you considered a hybrid of the two? Maybe darker text (i.e. the second comp) and coloring the Os, Us, and D the bold colors, rather than filling in the bowls.
Might just be me — I typically am not a fan of filling in bowls.
I like the bolder one, but I think it’s a little hard to read, especially at small size, and it seems a little cluttered.
BOLD!! YES!
The bolder colors definitely draw you in…no doubt about it. If the two were on a shelf side by side I would go for the bold (I’m not not a pastel kind of person).
Best of luck!
I’d pick the second (bold) cover over the first.
I like the second cover design because it is bolder in color and design and would be easier to find when I’m looking for it in the bookstore. I love Peachpit books!
Both large and small, the bolder cover appeals more to me. It pulls from the colors in Before & After’s name and from the photos included on the cover. And it stands out, especially when small.
I like the bolder one. Seems truer to your long term identity. However it does not work as well at the small size. Perhaps the bold one but tone down the heaviness of the type just a little?
I like the bolder version (black lettering). However, both covers look a bit cluttered. Consider opening the leading on the subhead text.
Also, maybe make Before & After logo larger and reduce the title copy, so that if the book winds up behind others the top will broadcast your name.
The informational text looks forced, rather than designed, into the cover. And why a line break in the middle of “Web pages”? It’s unnecessary and confusing — reordering the list is an easy fix.
I’m afraid that what “sets the tone” is that the cover itself isn’t a very good example of “cool stuff”.
Given your consistent message for simplicity in design, both covers have too many elements competing for attention to convey the message, especially in thumbnail format. The text in #2 stands out better, but I’d like it less dominant; #1 is way too neutral.
Simplify! Keep it punchy and simple like to you do in your articles! You only have room for one message . . . say more with less.
The green type looks “prettier” but the bolder type scream the message in a way the subtle colours don’t.
A bit concerned about the density, size and leading of the content para. Maybe bullet points baseline shifted to sit at x-height instead of commas to define the different material covered?
I definitely like the bold better — the softer colors are hard to read from the shelf and don’t match the “cool stuff” message for me. The beiges also have the same tonal values (to my eye) as the grey text, so it becomes a wash.
That said, I’m not sure why you’ve filled in some letters — except for the sake of adding color. What’s so special about “OODOOU”? You’ve called attention those letters in BOTH designs, but they’re not important.
Hi John,
My thoughts:
1) Bolder is better: If I had to choose between the two designs, I would go with the bolder treatment. It’s in keeping with your logo and easier to read. Furthermore, I was distracted by the colored letters of the first one. I immediately tried to piece together the letters “O-O-D-O- O-U” to see if it spelled anything clever… (does it? :-)
2) Representative graphic elements: I think graphic elements could be improved to be more representative of the book’s contents. For example, you say that this book also contains web page designs but I didn’t see a screenshot of any web pages on the cover.
3) Centered layout: I know you’re short on time, but have you considered a centered layout? The image I have in my head is the font centered with a slight perspective that gives the impression that it was painted on the floor and the viewer is looking down on it. Then I would imagine seeing a lot more design pieces dropped around the title to convey the sense of variety and magnitude… as if someone had to brush away the well-designed “cool stuff” to see what was written underneath. This casual imagery would play well with the words “cool” and “stuff” of the title.
Hope that helps.
~ Salman
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Salman Sajid
Sajid Creative
http://www.sajid.com
definitely prefer the bold… the “subtle” leaves me absolutely cold. the kahki or whatever you call the beige color is so dull as to actually make me feel “off”…
As a book designer, I think you have done a great job. You selected images from some of my favorite issues of DT, and the subtext says it all. I very much favor the darker version for several reasons, all of which you address in your post: readability in all sizes and formats.
Nice work. I’ll be sure to pick up a copy or two when it becomes available.
Keep up the good work.
At Amazon size, no contest; the bold version is much more striking. In the thumbnail, the title becomes the negative space, and that feels odd.
When I saw your first cover sample, I actually became annoyed, thinking — “Oh great. I hate when designers try to be cute in their presentations without having a valid reason for their design decisions.” But then I saw the second sample, and I instantly understood why you dropped color into the title. It fits, and my world once again enjoys a state of serenity and balance.
Initially I like the first, softer colors. BUT if you’re viewing it in Amazon size, the bolder is definitely king. And it looks fine big as well.
I am visually bothered by where the colored ovals overlap the text…I’d either blacken the text or hide the ovals underneath.
I love it!! But more so the bold.
Second, bolder one works better for small Amazon size
It’s okay. At first glance, it seems a little busy. The headline is big and bold, but I think there’s too many focal points pulling my eye. Simplify. Take pieces away until the cover doesn’t make sense anymore. Try that.
I prefer the first cover design, with the soft colors. The second design is so bold, that the title almost hurts my eyes to look at.
Question: Why is “Web” capitalized? My eyes stayed stuck on that capital “W” as if I caught a typo.
That’s my 2 cents. Can’t wait to buy the new book!
Really like the bold black type … more attention getting … and btw … I LOVE your online magazine … Sharon Brown
Definitely the black one. Grabs attention, and relates more to the word cool. The other light gold one has a nice colour scheme more meant for interior design books than for ‘cool’ and exclamation marks. :)
I like the subtle one, but I LOVE the bold one. It fits with the character of your logo better, and the book will attract attention from a distance as well as in tiny little Amazon ads. As always, wonderful work, John. I will be purchasing the book, of course.
Go with the BOLD – its got grab
Definitely the bold one is the only legible version, especially at the smallest sizes.
I think there’s too much of the “cool stuff” on the right. No focus, which makes it look not quite cool enough.
(1) At first glance, looks like a B&A design. But then the contrast between the cohesiveness on the left, vs. the jumble on right, hits. It really doesn’t hang together as a single cohesive design.
(2) The title in pastel looks more contemporary and designer-like but seems at present too tame. The bold title looks at present dated, like a West Side Story poster. Both impressions could change as the design evolves.
FWIW and good luck!
I personally like the first one, but from a marketing perspective I think the second one pops and would be more noticed on a newsstand.
Bold – yes
Bold, go bold, much better thumbnail. The lighter font color in the first option seems to disappear at the smaller sizes.
No contest: Go with the black text. It is easier to read on the computer screen and more catchy on the bookshelf.
I must say the bold version is more striking, and it is much easier to read the title even at the small Amazon size. I am not a professional, but to me it just looks better as well
Both are cool, but I’d use the black type. The title really “pops” out in black, and you’re looking to grab people’s attention on Amazon and anywhere else the book is sold. The muted tones will not grab people’s attention in my opinion.
I don’t like it. There’s too much going on.
That said, I’m not a trained graphic designer. But, I do subscribe to your magazine to improve my design skills.
Between the two, I like the bolder colors.
I love your articles and concepts — but this cover would not make me pick it up. I think it’s the typeface — dull, (much like the colours selected) and too condensed, making it less readable than I would like to see. It leaves me wondering your theory behind singled-out certain letters.
The first one. Even at the small Amazon sizes, the second one seems a bit harsh. The first one’s, well, cooler.
I prefer the bold — especially when viewed as thumbnails on a Web site. Look forward to getting the book.
The bolder version really reads better at a smaller size. The bold one also picks up the colors in the graphic elements on the right. The graphics seem to crowd the text a little bit.
I like it! I like the black type better at both sizes. The edge collage works well. It is representative of the Before & After style.
If I saw this book . . . I would want to read it!
It looks pretty good to me. I like the pastel colored one more, I think. As someone interested in the book (and as a subscriber to Before & After and as someone who owns your other two books), I guess I’d like more of an idea of what is inside. Is there more examples on the back?
I guess what I’m trying to say is that the words take up quite a lot of space, and I’d also like to see more of the “cool stuff” that is inside.
P.S.: Is it stuff that subscribers have seen already, or is there also a lot of new material?
Totally first impression: I never thought I would say it, but I like the light one better of the two, (although on my screen the primary colour comes across as baby poop green, a colour I hate). The light balances the whole page better and gives some credit to the pictures on the cover.
The bold one reminds me of those terrible, endlessly long web pages that flog some miracle course/book/widget or other, using 3 different type faces, large print, bold, upper case… you know. So, the black the title shouts the title at me, but does the book have substance?
What I would try is to use a dark, neutral gray in place of baby poop or black.
The bottom version gets our vote. In the top cover, the colors of the O’s, D and U in the title compete too much against each other and the tan just sort of fades away, which affects legibility. The black title in the bottom cover, however, is sharp and strong. Having said that, our one concern with the bottom cover is the way the colors bleed into the black, as if the colors weren’t registered properly. We found that distracting.
Any thoughts on the design of the spine? Can we see that, please?
It’s pretty obvious that the bolded design is the best . . . you can see it clearly, the colors are “cool,” which is a word that is in the title . . . It’s not shy about itself and is infinitely more interesting than the “safe” beige (I really can’t believe Beige is actually called a color . . . or a word for that matter!).
Bold! The colors work better with the Before & After logotype and the images at right.
I like the bold one better than the muted colors example, but neither scream “this is going to help make me a better designer.” What about a dark background with example one?
I say go with the “bold” design. As others have commented, it stands out more in the thumbnails. And since more and more people are buying off sites like Amazon, it is important that the visuals look good online and as a thumbnail.
Can’t wait for the book to come out. I plan on buying one!
The second design with the black type is too dark and somber, even with the colored counters. The first cover is better and more approachable, but too pastel and light. I’d go with the design and basic coloration of the first cover — but saturate the colors for more pop and impact. This is a case of too many neutral tones being used when the whole message should impact the potential reader. The black of the second cover is way too heavy due to the thick weight of the text. The text should be in color but with more punch.
I love your stuff and have been a subscriber for years… I think the simplicity (it’s clean true to your style) of this will appeal to new/novice designers—and maybe that is your target audience, but I’d not buy this based on the first impression of the cover.
This feels like something done 20 years ago; specifically type (and color/fill treatment).
If you’re selling most books on amazon & the most important metric is thumbnail size, pick 2. But I don’t like it much – I would be much more likely to pick up an actual book with the first cover.
2nd one, hands down. The soft color in the wording of the 1st option just doesn’t read, and made me immediately wonder why you colored in the few letters. As soon as I scrolled down to the 2nd option, it was like: “Yeah! This is so much stronger and more compelling.” You might flirt with the idea of losing the exclamation point. You don’t need it.
What’s nice? The typography flush left and full page. Of the two versions, I think that the dark one works best. The other competes with the logo’s color. What doesn’t work at all are the two sets of samples on the right. The difference of sizes between the first cluster and the second is too small. Either make one much smaller but only if it’s logical, or both the same size (same size, like the bigger cluster is my choice)
First I want to say that I’m looking forward to the book! Now regarding the cover, black is stronger at the size you show. Here’s the thing, the black letters with color inside some of the forms feels dated to me. If I didn’t know who you were and that this is your new book, I might pass on it thinking it was old. Not that great design ideas get dated . . . more of a marketing, consumer-behavior comment.
By the way, I’m going to tweet this and put it on my Photoshop This Week Top 5 blog post later this evening, so maybe you’ll get more comments.
sorry, but I don’t like either — and I am a graphic designer. I’m a subscriber and I always love your covers. Simple. Keep it simple. :-)
If I had to choose between the two — the bold one is better but I really dislike the oval shape in the Os that overlaps the black (dark grey?). Just in case that’s not what you mean to make it look like: I’m on Windows XP/Google Chrome. From a branding standpoint, the pastel colors do not look like you. blech.
My suggestion is to make the title take over the page. Lose all those little bits of samples or pick one really strong one — like you do in your regular articles.
hth :-)
Go back to the drawing board. You can do better.
Why the different colors for certain letters? Because it is the current typographical “thing” to do? Or is there a subliminal message there? Ditch the graphics on the right — let the typography do the talking — but make it say something!
To be honest, while the cover design may make you pick the book up, it’s the index and the TOC that will make you purchase it. I want information/content, not “sexy” covers.
Bold. It’s more of who you are and just looks like it came from Before & After (kind of reflects your logo, even). The other one is nice but is too philosophical-artsy and not grab-me-to-read/buy-it bold.
I prefer the bold version, but I have to admit that the coloured counters are not contrasting enough to my eyes. What about making the whole letterform colour instead? i.e. Instead of the red counter in the second “O”, make the “O” red instead?
Can’t wait to see the final cover!!!
While I like the look in large size of the lighter font if you are selling on Amazon the bolder design will pop on the page. Sort of reminds me of Wired magazine….hmmm….
I like the first one, but feel it needs just a bit more punch! The bold one is TOO much, it chokes, although from the choice of the two it stands out. I find the bold one abrasive.
I don’t like them. They look dated to me, especially the bold version, like they came from the late 80s.
Of the two, I like the bold black text. It’s more vibrant and easier to read than the pastel one. I’m not crazy about the small pictures on the cover. At the smaller size, they will be completely lost.
Agree with Bill, but don’t like how you integrated the top right side
Bold is better. Looks like a stronger design, and much more visible from a distance. The other one had me trying to read the colored letters: OODOOU? And I’d make the author’s name bigger. Good luck; looks like a book I’d like to own!
Example graphics (of what’s inside) need to be larger.
Prefer the first choice over the too-bold second one, however the colors of the first need to be a bit more bold.
Of the two, the bold is better. The first one has a very 80s feel and the second a 90s…
Hmm… I love Before & After and everything it does and teaches me. I consider John to be THE guru of design. However, I think I could do a better job on this cover design and if I think that then it needs some serious help. Briefly, of the two I prefer the bold. The problem with the design is that the condensed type all at the same level, with the disparate white space trapped in the middle and the smorgasbord of images make for a jumbled mess. If I saw this I would buy it, but only because of the high regard I hold for John, no other reason.
This is easy. The lighter one is by far the better of the two. But then what do I know about what sells and what doesn’t? Too bad that matters.
I think the pastel is a bit more classy; the bold screams for attention. But, since attention is one of the goals . . . I would mixed the two. I think “Cool Stuff” should be bold . . . from a distance you’ll want to know what “Cool Stuff” the book is talking about.
I like both covers, but in keeping with the Before & After logo, why not . . .
“How to Design” — black
“Cool” — purple
“Stuff” — red, orange, yellow, green, blue
“!” — black
Just an idea.
Alternately, the color fills in the second cover’s title comes off as a bit harsh. Black text will work, but I suggest rethinking the colors.
Best of luck on the deadline. Thanks for the invite to weigh in.
Marianne has a good point — try neutral gray letters instead of “baby poop and black.” That may also show off your brand at the top better.
Hi, I am not a very very experienced designer, but sorry, I don’t like either of them. No unity, I don’t like the combination of fonts, not enough white to my feeling. It’s because I know Before & After that I might be interested in picking up the book. The Amazon size is not clear in both cases . . .
Good luck!!
Marieke
The colored letters in the title are a direct reflection of the colors in the logo. Nice touch.
I know you want brief, and I already left a comment, and you’re not looking for solutions, just feedback, but . . . It seems like I would have expected John to take a long title like that and break it down into its most interesting element. Maybe, “Cool Stuff.” Set that as the focus and then let the rest of the text play support and maybe find one image/project that has enough variety or interest to visually complete the composition. Sorry for the length; I had to share.
The black text has more contrast and is a better option. Coloring in the counterforms reduces the readability a bit more. Perhaps a pastel would be less distracting.
However, the cover does not seem to reflect the design aesthetic that you cover in your articles.
For my own aesthetic, the minute I select an overly compressed typeface to fill up the space (or leave space for other elements), I use that as an indicator that another approach might be merited.
Save the doc. Open a fresh one… embrace white space and have fun exploring, playing around.
If you’re appealing to newbies (which I think you are) and as dated as it may look, the BOLD is the way to go.
If I had to choose from the two, then the bolder since there is so much on the cover and nothing stands out but maybe not as bold???
Otherwise, I don’t really like it, seems busy and boring. I love the mag and all the great ideas in the issues but this seems so far off. Doesn’t seem to have a “cool” effect that would make me pick it up. So many neat things that could be done with the typography alone. Sorry.
Sorry — caps are a total NO for me . . . this looks old fashioned — large caps with colour mixed lettering — all been done before . . . I thought as leaders in the industry — Before & After of all people would find something more original . . . ?
The bold version talks at both sizes and carries the logo colors into the design. It’s strong. I’d a) notice it, b) pick it up and c) buy it (of course!).
The other is too low-contrast to attract attention. Muted colors argue with the in-your-face text size and the “Cool Stuff” message. It dies completely at Amazon size.
1. First impression – busy – images don’t tell me anything in particular because there are so many and they are so small. The strong graphic words have told me what I need to know to make me want to open the cover. Maybe try whittling the images down to 3 bold larger ones that bleed off the page?
2. I like the second cover because it is crisp, the title is creative graphically and is easy to read. It uses the same bright color range as the “Before & After” text – which maintains a pleasant color balance on the page. The pastel version fights with the “Before & After” and the highlighted colored letters make the title difficult to read.
The first one is more sophisticated, with appeal to established designers. The second, bold one looks like a book for beginners. Who do you want to buy your book? To which group does the content apply?
I can’t say I like it with the key elements cringing on the left and right (hands up in surrender?) margins leaving a meaningful(?) river of white space in between.
Instead of leading me to turn the page (the intent?) I am wondering why the divide? I would expect a river of interesting designs to flow from the book (embodied by the title) not run away.
Is great puzzlement! Will you explain later?
The bold stands out and gets my attention. I’d pick up that book. After finding out it’s Before & After. I’d immediately buy it!
The pastel colours are too light. The black ones are too bold and the colour in the counters reduces legibility. Why not compromise — each line a different colour?
And then end the title in a “. . .” to give a sense that more is going on and it leads the eye to the jumble on the right.
I always tell my clients, it’s not what you LIKE, it’s what WORKS!
Bold version, please! The beige text on the first cover was repelling my eye – it was hard to read the title.
Out of the two the black text reads the best. This is a small book at only 5×7 on a shelf next to books with much larger cover sizes. You need to stand out among the rest, and the bold cover will. At Amazon size the black text version is still readable on screen even at that small size. Design is subjective and every person that commented on this would have done something different, but you are asking us to choose between the two and the bolder cover is the best choice to meet your marketing needs.
The bolder one!
The black design shouts out but is hard to read; the lighter design is “cool” — isn’t that what you are trying to say?
If I had to choose one cover, my instinctive preference would be the brighter one.
Having said that, if I didn’t already know Before & After, I’m not sure that either cover would compel me to pick the book off the shelf.
The title dominates the cover and, to me, the “How to . . .” has the ring of so many books of the self-help genre — it doesn’t really stand out from the crowd.
As you’ve said in the past — if you have a great product (which Before & After does) let it speak for itself. I would take your own advice — put less focus on the title and give more emphasis to the product (“Cool Stuff”) itself, which is great, easy-to-follow design suggestions and advice. Being that time is an issue, you could illustrate this by taking an existing page out of the Before & After magazine — something like page 7 of issue BA0672 that has images and callouts with advice — which better demonstrates what Before & After is all about.
Wow, John, these comments are making ME feel old! But there must be an element of truth to them . . . The values within the composition of the softer one are what bothers my eye; the Geisha cover completely took over, then I tried to figure out the rest of the images . . . THEN I saw the title and lastly your name. (I would buy your book without a cover!) The bolder one solved the problems above — but is it really what you want?
Um, sorry, I am not a huge fan of either. It looks very 90s style of design, not something that should be sold in 2010. Personally I would go with a black background and white text before I would use either of those options.
I’m always impressed by the pdf’s you put out but this design looks like it’s from the ’70s. It doesn’t seem to flow nicely between the large text and imagery on the right. On my screen it looks as though the coloured bowls are rectangles set to overprint, if so… eeeek.
I was surprised to see the familiar large typeface (Myriad?) that normally appears on Before & After covers missing from the book design. I like when you pair it with the heavy font, too. Your issue covers are so appealing and look great on your website at smaller sizes — stick with what works and what your readers are familiar with?
The small sample images also have to go . . . They do nothing to address the “cool stuff” the reader will learn to create.
Why is the subtitle so long? Why not show examples of the works lined up with the words?
You’ll do better, much better, and definitely by Monday — good luck.
In the pastel version, the colored letters grab all the attention and the beige ones disappear at a glance, making the title harder to read. The colors conflict with your logo. The second design ties colors to your logo, which flows better.
Both look awfully busy when shrunk to Amazon size, with so much explanatory type plus multiple images. Perhaps fewer samples (or even none), because you list many of the design styles you’re writing about, anyway.
Beyond that, I don’t know what to recommend on such short notice. As a writer, graphic designer and website designer, I work better with time to let ideas percolate first…
Good luck. Can’t wait to see the finished product. Thanks for sharing the process.
Bold…..I’d personally prefer the lighter version, but the bold will sell more.
The black letters are better for sure, especially for the small size covers.
However, pulling the &After colors into the letters is a distraction from the words that convey the message. It’s one thing in the logo, because Before is black, and &After is color. The colors don’t hit you as individual letters but as a word painted with a rainbow (a complete visual contrast to Black).
The colors don’t have that effect at all in the book title. What might work better is to change the font/slant/weight of the title words, with each word of “Design Cool Stuff” being emphasized with its own slighly different look. HOW TO should remain in bold black as is, with Design perhaps thinner and a more cerebral font, with appropriate treatment for the other two words.
I agree that the color wheel is a good addition on the right.
I absolutely hate HATE hate both covers. You guys/gals are not “practicing what you preach.” As a graphic design subscriber with an expiring subscription, I will not renew if I see this out-dated cover in my local bookstore!!!
Please keep it clean and simple; that’s what I admire about Before & After.
the second one speaks to me much more than the first. It’s a hit- and not just because it reminds me of the old Billboard magazine masthead (which didn’t occur to me at first, but then I remembered).
BOLD :)
1st cover: No way: Pastels communicate wimpiness, not brand consistent, too girly, not visible; loses readability when smaller.
2nd cover (bold): OK to go as is; if time permits: keep bold visuals (Geisha poster, Hands, Colorwheel, Nagano) but replace motorcycle spread & the rest with cleaner, less busy easier to see, visual samples similar to Geisha, hands, Nagano colors & cleanliness/visibility: the smaller the visual, the cleaner, bolder it should be; select images with colors tying in to fills in font (i.e. pinecone on CD doesn’t do such)
Good luck, guys!
I like the concept but feel there is not enough breathing space between the letters and between the elements.
I particularly think the little blurb should be smaller—perhaps it could be small enough to go onto one less line so it has more white space around it. I agree with Ted Davis that Web Page should not be split on two lines.
I like the concept of the 3D objects on the flat page but I think it’s all too cluttered. Needs to be simplified with a tad more weight toward the bottom of the page.
I look forward to the book coming out. I have no doubt you’ll do an excellent job.
All the best,
Galen
The bold text balances better with the cool stuff on the right.
What I’d really like is for the cool stuff to be dominant, the descriptive text interspersed, and the title subordinate.
Text could begin “How to design brochures…”
Title could be “Design Cool Stuff”
Both are bad. Bad choice of type—not cool at all. Not readable. Chuck the filled in counters. Whole thing looks dated. Want to make it look cool? Use an elegant condensed serif to contrast the logotype. Keep the same composition but scale it down so the subtitle fits underneath the title, u&lc, smaller lighter and lighter weight. Reduce the clutter, choose one or two compelling details to feature. Designers are your audience, we get it. You don’t have to be so literal! Let go of repeating Before & After in the subtitle too! C’mon John, you can do better! You wrote the book. Follow your own rules!
I prefer the first one in the pastel colors. It’s easier on the eyes. No need to hit people in the face with a brick man!
No contest the first one, with the colored type. Unfortunately, I see no “cool stuff”, which is imperative in order to fulfill the promise of the title. The imagery needs to be overhauled.
I like the sophistication of the first and boldness of the second. Could make the black lettering on the second a dark gray to add sophistication and preserve the boldness? If not, I prefer the bold lettering especially in the smaller size. It works better with your Before & After lettering.
I would seriously consider going with a dark cover. Here is a quick mock up http://twitpic.com/765rn
The bold one definitely
No question at all, the bold design by a grab-your-attention factor of 100:1.
I agree with everyone else on the bolder one for the title . . . I also felt the artwork was a bit small as compared to the title. Maybe just make a couple of the art image larger and rotated and scaled up a bit?
I don’t care for the “split” (white column) between the text and the images. The title text on the left is not harmonious with the images on the right and the subtext in the middle looks like an afterthought. Fix the balance with font sizes and images and the bold text vs. subtle text will be merely a style choice.
You have always seemed more subtle/restrained/deliberate/cunning in your designs — this seems to be something of a departure.
That said, “subtle” probably won’t differentiate the book in a list of hundreds on Amazon. Definitely go with the bold, though.
Bold version much better! Other version floats away, esp. in the thumbnail size.
dear before & after,
i don’t feel particularly inspired by either of these type treatments, but it’s those teeny weeny images that aren’t going to work to your advantage on amazon. (where sometimes i buy design books based strictly on cover designs. sad, but true, i know.)
CLUTTER! Why so busy? You have a brand: Before& After. The title and the brand should support each (same colors maybe but different use of typeface as you’ve done). Then, you either show the cool stuff or talk about it, but not both.
Perhaps neither. Your brand is known enough to support the idea there IS cool stuff inside. And the rest of the type can go on an opener, like a mission statement of sorts.
Make it as strong as possible for your online viewer. Few people are going to know what’s inside with all that clutter @72dpi. Eventually the art on the cover will date the book, even though your concepts will continue to hold.
Keep the second but replace the colour filled letters with solid letters of the same hue and order as those in the logo.
Here is the type of style of book cover I would go with
http://twitpic.com/766s2
Not reading others’ comments so this could be redundant . . . but the typography is overwhelming, somewhat dated, and when you use arbitrary color in the letters, those letters become prominent — it feels like code I have to figure out, until I realize it is just odd design.
I would rather have the “fun stuff images” take center stage — show me, don’t tell me.
Good luck, thanks for asking.
Really like the first option, but as everyone else is saying, the bolder version probably will work better. Someone said to “go with a black background and white text,” and I’d agree.
The Metropolitan Museum in NYC has a rule: sell no prints unless they pass the thumbnail test.
I like the colors of the first but the type is too squished in thumbnail.
Lose the cover images and subtitle: you invite judgment of what is “cool.” Why? Make the reader click to see what’s inside.
Increase the kerning of the type, flush left and make the cover typographic.
Needs more leading. Balance the vertical spacing of the type better.
Yes, my eye is drawn to the cover but leaves it just as quickly. First because it’s hard to read. The large bold font is over powering. Trying to focus on the smaller elements and I’m drawn back to the bold large type. Why bother with the smaller elements. Also, very hard to read; in a line up, I would probably pass it by just because of the effort you have to put into it, and most people don’t have the time. Second, very old style… seventies maybe? Seen way to much of big tight font… just walk through a bookstore. Sorry, I know you can do better because you proven it over and over again in your articles.
Oh yeah, and choose a type with a more generous width. A light warm grey cover background would pop those lighter colors.
The bold one stands out more in the small images for Amazon, but I prefer the left one because it has more “design” and “coolness” about it than just your common standard bold black text. Perhaps darken the colours a little bit more to make them stand out better in small images.
Having said that, I can’t wait to get my hands on this new book. Love everything you put out!
Prefer the bold. Colored counters makes title relate back to Before & After logo. Like the images you chose but informational paragraph bothers me. I’d like to see it in sans-serif font. Agree with others’ comments about trying to figure out a meaning for ‘OODOOU.’ For clarity you might hollow out the counters on the bold caps, but then I’d want to see them in something like deep purple rather than solid black. Time’s short. Run with it.
Bold version much more eye-catching than the pastels. I really like the way you’ve set the title. But I’m not a fan of the “collage” concept over on the right side. Coming from you guys, my design mentors, I would have thought you’d go with a single dominant graphic on the side with maybe a few smaller ones to complement it. What’s with the cascade of tiny graphics?
I agree with coffeebeanzzz. The title says “cool”, but the overall impression is fairly staid. Intersperse the pictures around the text, without left align? Add some type of restrained but whimsical touch to it?
Hi John: The black type is much preferred and stands out at the smaller size. Re: Taupe type — I made this same mistake on a book cover, and my title type too light in color (beige on medium blue background). Every time I have to photograph it I curse, because the title does not show up! Also there is a bit of a disconcerting river of whitespace between the title and the images at right. It somehow does not pull together.
Ugh. Really? This is what you came up with? Of the two, the bold one is better, but I don’t like either one. It looks cramped, not enough white space, the Before&After competes with the giant title, the filled-in letters are distracting, too much small text, too much going on.
Come on, Before & After, I’ve come to really enjoy your clean, simple design. This is neither clean nor simple.
I prefer the bolder version! It reads well, and the color in the letters adds a bit of fun to it. Don’t over-think it; simplicity is the best.
Luv the second cover, the bold grabs your attention; the first, well I would give it a second look.
Bold.
But underwhelmed by the images on the cover.
Knowing what you’re capable of, not yet your strongest effort
Definitely the bold colors! They make the cover really pop. Pulling the color accents in the title from the graphic elements gives the cover a balanced look. The text and the images in the other one seem to compete for attention rather than harmonizing as they do on the bold cover.
It seems you’ve broken a lot of your own rules. The design is not simple. It feels forced and either dull or dark. The colors don’t relate to anything. I don’t get the image bits all higgledy piggledy and bleeding off the page. Why break “web pages? Sorry to be so negative, but… are you testing us?
The second is better b/c it pops and is readable at the lower res and smaller size. I actually like the colors of the first one better, but there needs to be more contrast to hold up online. You might just increase the contrast in the lighter type.
I’d pick it up. What a timeline!
I like the colors of the first cover, but it feels very busy and my eyes keep jumping around to see everything.
I vote for number two: I really like the dark letters on the second cover. They really anchor the page. The colors in the letters pulled off the color wheel (and your logo) really tie the whole cover together. It would be fun to see the color wheel as more of a focal point.
It’s already on my Christmas list!
I’m looking forward to buying it!
I think the lighter one works better; the bold one overpowers the rest of the design elements.
Either way, I’ll buy it! Good luck, hope you sell a million, John.
Considering the time crunch, I’d definitely go with the bolder (2nd) design, but, really, you guys should have come up with something a bit more innovative with new graphics . . . or is the book a rehash of everything that’s been online? (Sorry, I subscribe, and if the book is everything I’ve already seen, I wouldn’t be interested.)
Certainly the BOLD for me. Might even lose the colored fill.
I appreciate the thought that went into it but can’t read the Amazon view. If the book appeared in my search I’d probably scan right past it and miss all of its yummy goodness.
I would prefer something in between; maybe make the colors in the first version more intense/darker. The black/primary colors one looks too busy to me but I agree with others that it is more eye-catching “on the shelf”.
The bold version will compete better in a visually saturated environment.
Love the bold.
1) you have overprint issues on the “bold” one
2) you have such nice uniform padding/white-space everywhere except where the paragraph reading “Design brochures, logos…” nests with “COOL” – it gets wonky there.
3) I don’t care for the pastel / non-bold one but I think a 3rd color scheme could be worth looking into
4) the one angled piece bottom-right could actually be rotated counter-clockwise a bit more to increase tension IMO
The first version.
Would say that the right edge needs something like a solid band top to bottom – the small images look rather weak falling off the right edge.
Not as wild about the bold version – sorry, but a tad dated.
My initial reaction = I don’t like it. It looks busy and messy, you can do better! And sadly, I’d say start from scratch…
I don’t much care for the designs as they look cluttered and unbalanced to me. But if it’s a choice between the two, I definitely like the second one (the darker type) better. The darker type stands out much more clearly especially at small online image sizes.
Do something in the middle. The light does not work on Amazon and the black is too much and overwhelms the images. The black feels strident to me, like someone who has to yell to get the audience to listen because the content is weak. Your content is awesome… I will buy it either way.
Totally enjoy your publication.
What about a black vertical box on left with reversed type (can use individual colours as you have in sample 2). Then on the right hand side place the artwork in the upper 2/3 thirds of space (can still bleed off right side) and in the bottom 1/3 remaining descriptive type.
Let the black vertical box on left wrap around the spine with reversed type
The bold one is the more instantly eye-catching of the two… but I vote for neither. The tiny images in the collage at right are too small and disorganized to be appealing. Either limit them, or organize them in some fashion. Lose the subtitle. Overall, the look isn’t bold or cohesive enough—too busy. The Twitter sample Daniel posted looks better to me, but I still don’t like the sample images or the way they’re placed. We all relate to that terrible feeling of being out of time, but take 20 minutes to caffeinate and browse through http://www.bookcoverarchive.com/ for some inspiration. You can do better! Best of luck and thanks for all your advice over the years.
Definitely BOLD. I like the color fills.
Something about the width of the white spaces gives my stomach a sea-sick feeling. Maybe there is too much stuff on the right side. I think you were trying to break the river of white with the placement with the small gray type, but it feels cramped too close to the big type.
I vote with those who suggest something more simple.
No and no. I might pick it up as I browse in a bookstore, but I would not buy this book based on either cover.
And the cover has more text than would fit on a 3×5 index card. Edit, please.
Of the two offered, the BOLD works better – but neither strike me as “the one”. The scale between the title and the mini pics of art is far too vast, the art becomes savagely out proportioned.
Actually… I like Daniel Irmler’s second design better than either — works on Amazon, uses the images better and looks more like the Before & After style…
1) By far, bold!
2) Can type be thinner for Amazon?
3) Location of small images initially bothersome. Could groups of small images be snugged up next to title, left-justified? Or title placed on right side, with images on left, drawing reader’s eye towards the title on right?
4) Love the bright colorwheel! What other bold images would work with this new book?
5) Like the clean background. Also “attention grabbing,” might be some of the new bright contemporary colors now seen on today’s highend printed materials.
Normally, I love your cool stuff. Sadly, this cover isn’t cool.
Simplify! Lose the extraneous! Put the Before & After logo front and center. Make it big and bold. Use the “How to design cool stuff” as a simple one liner under the logo.
If you are stuck on using the GIANT TYPE, I would lose all the other elements (except your logo of course). I prefer the neutral colours, which would read fine at Amazon sizes if the type was all on it’s lonesome.
The fills in the type draw way to much attention. I keep looking for the “secret message”!
The bold gets my vote. I see that you used the colors from your title “after” in the bold version. Use more of your colors . . . they are very bright and strong and less black. Also (on the right side of the book) add a few more small images on the top and bottom, and bleed them to the top and bottom to balance the bleed on the right . . . just my 2 cents . . . looks great as all your stuff does.
The first/lighter version is much more appealing to me — and more in line with the Before & After “style”. Don’t like the darker version but perhaps a slightly darker take on your first one would hit the spot, no? Really looking forward to the book release either way.
Too many small graphics don’t represent anything “cool” … choose one or two things that really demonstrate coolness. Pictures speak louder than words (unless the words can be made really cool), so more picture and less text. The lighter text is too boring, but the choice of colors in the dark text is too much like the Billboard logo (you know, the music top 100 chart).
I like both in their own way but accept that the second will work better in marketing itself.
However, I’m not a fan of the coloured-in counterform on the bold letterforms. Why not use the six key colours and write ‘STUFF!’ in colour rather than the fills? That fits better with the Before & After branding.
I also think ‘Web’ should be ‘web’.
Never thought I would be saying this… I’ve lived by David Ogilvy’s mantra, “Make the logo smaller and the idea bigger.”
Your logo (masthead) is far more recognizable than the title and enjoys a substantial franchise in this industry.
Make the logo bigger and the title smaller.
No matter what you ultimately decide, I will buy the book. Thanks!
Hi,
I like the font both bold and non-bold but the art on the side feels like someone tried to get all design features at once on the page. Less is sometimes more.
Good luck!
Quick response? I prefer the lighter coloured title treatment because it has a little class; the alternative version in primary colours and black seems heavy handed.
I like certain aspects of the first (lighter) version, such as the colored letters — if they added up to something — and not the colored bowls in the second. The first one seems to be a bit more designed. However, both seem very clinical, and not very extensive in design, and you want to draw people in with that in mind . . . So, maybe try the lettering at an angle taking up more than 50% of the page. Bigger and fewer thumbnails — coming off the page more. Definitely have the color wheel. Any other design elements? A dark colored background might work, with all lighter lettering. I dunno, I might look at it but wouldn’t be thinking “I have to have this book.”
BOLD is better.
Definitely go with the bold look.
Way too much going on. The title, the subtitle, the images…
It definitely needs refinement and the way I think it would work best is to simplify. I sort of like the font for the title but there’s just too much going on elsewhere to let it work.
I love your stuff. I can’t wait until the next one comes out. That said… neither of these look like “cool stuff”.
I agree with those who said make it just typographical. The pictures totally don’t work on this cover, and with your brand name . . . you shouldn’t need to show “so much.” Less the better. Simple, clean and to the point.
The first color scheme is more sophisticated but not as visible. The second one is a bit garish. How about making the beige color darker on the first one, but not black? Also, the layout is too busy; pick up to three key examples and simplify — we get the point. Looking forward to the book.
BLACK without question
Of course the design is nice. I like the softer colors, but the whole design is a little expected and so 1960s.
Although I love this stuff, my students find this to be boring. Time to move to more of a David Carson, Stefan Sagmeister type of attitude. We all could use a little more of that.
I vote for the bolder type. I find the light soft and hard to read. The bold one with the red center in “o” and “d” has me reading “on design’ first. I work in newspaper and light means overlooked.
The illustrations on the right in both examples are too “busy” completing among themselves and with the title. It is not making sense. The cleanest part of the design is your Before and After logo and it is almost lost. Not crazy about the font in either example. Time to re-do!
Lose the black reflection on the color letters on the bold design; it just doesn’t work for me.
The first one looks prettier and would set the mood a little better; it’s more your style. The text lacks a little bang.
The bold design has too much and makes it unbalanced in a bad way.
I’d like to see the first design with smaller supporting text to bring out the color and heirarchy a little more.
The bold! :-)
Muted palette is too weak to hold the type structure. Black title with color fills just does not compute and looks amateurish. I agree with others that you should promote the brand Before & After by using the black version with selected letters in color as per the Before & After logo.
Of these two options…BOLD.
Now I’ll continue to argue with my partner that this is all a test. A test by John and his elite design team to see if we, his admiring readers, will be able to spot the fake. These covers could not have been designed by the same people that consistently produce some of the most awe-inspiring graphic design that I’ve ever seen.
My preference is the softer one, but since the bolder version is the hands-down winner, I can only say that the color circles that didn’t line up with the font contours are jarring. Perhaps use the font/color treatment of the softer toned version for the darker one?
The bold is better. But the white space needs some work — there is a weird river running sort of down the middle, which makes it almost symmetrical, but is upsetting the balance by kind of falling off the page. Decisiveness would make the design more engaging.
I prefer the bold version. However, how about losing the visuals entirely and leave that for the book content? That would declutter it entirely. I’m also not too mad about the filled-in letter forms. The simpler the better …
John, something tells me that you’ve got this great cover waiting in the wings, and you’re just checking to see if we’ve been paying attention. :0)
However, if you’re seriously in a pinch, I think Daniel Irmler’s mockups are worth checking out. Whatever you decide, I’m buying the book!
I’m curious, just in case I ever decide to publish my thoughts: How can something as important as the cover come down to the wire like this?
The darker text is easier to read but it doesn’t have the class of the pastel. What’s missing is images that shout “cool stuff” that inspires me to want to do it.
Like the bold much better. Easier to read. But why is all the “cool stuff” migrating off the right side of the cover? Kind of distracting and busy. The words already say what kinds of stuff you can design so let me go inside the book to see it.
Sorry not excited about either — doesn’t look ‘cool’. No thumbnail images. Perhaps embossed or overlayed text on a plain background — something that feels cool? ‘Web’ & ‘pages’ seems odd on different lines. I would also consider that your signature is to use ‘&’ and would not use ‘and’.
If this is the only choice I would go with the first one but change the gold to black and brighten the colours — perhaps make ‘how’ & ‘cool’ one colour using another colour for the rest of the text.
Has anyone considered the target market? Sure the black stands out and that makes sense if you’re selling cheap underwear at a 30% discount but this is design and the market may be a little more discerning — the cover has to say “quality design” as well as “look”, or would-be designers might look but say “nope”.
I’m with beefed-up pastel and maybe centered title.
I prefer the neutral toned text. But for Amazon’s thumbnail view, the primary colors make the graphic pop.
Wow! I’m disappointed. Huge condensed type is difficult to read, and the sample images of cool stuff are too small to see. Design is basically communication, and this doesn’t communicate designing cool stuff.
Trust in typography. Bolder is better, but there is too much going on in right side. Why is there so many tiny things? Why not put one big? The black text could be even wider, so even more coming out. It’s going to be great!
All looks a little cluttered to me. Not use I like either. Is this just a ploy to advertise the book?
Hmmm, if I didn’t already know that Before & After stands for quality products and advice, I’m not totally sure I’d pick up the book. IMHO, it doesn’t quite meet the high design standards you set with your PDFs. I’d definitely lose the colored lettering in the bold version (it looks dated to me) and go for a little more subtlety. Whatever you do, I’m sure you’ll end up with a great cover. Keep it up.
Prefer the first one. The second bold cover looks dated. With the first though, the salmon colour in the word ‘To’ is too dominant for the rest of the headline and I feel the text needs a little more leading – bit hard to read.
I like the bold one. It really grabs the eye. Initially, I thought it was too bold, but after looking at it for while: with/without glasses/standing back from the computer/as I walk in the door/one eye shut, I reckon it looks good. Fair Dinkum!
Sorry, I don’t like either.
Generally too cluttered and trying too hard to tell all the people all the content in one hit.
You’ve already got a strong design reputation, so simplify, feed the eye, & create the tease…
Sorry John….
I’m your biggest fan, but this just isn’t working — in either version. Where’s the ‘cool’? To me, the typography is very 80s, the images are too small and obscure (“is that little thing a business card, a poster, or what…?”) and the bleeds have no purpose. Also the split design creates two similar-weight shapes that fight each other for attention. I’m left just a bit bewildered by the whole thing.
(The irony is of course — I’ll still be buying the book because I know it’ll be full of much better design than this!)
Ditch the graphics, and the caps. Bold is better.
Remember – don’t think ‘OMG I’ve got to get this done for Monday’, just do what you do so well in your articles!
P.S. Have you got time to read all of these comments?!!!
The lighter text on my bookshelf but the darker text shows better online. Perhaps out-line the lighter text for a better on-line display?
Am I the only person that thinks that perhaps, just perhaps, this is not a real project and the teacher is trying to gauge how far the students have come!
I love everything that comes out of Before & After but immediately wanted to say I like neither and don’t believe this is really in keeping with all the fantastic ideas that come from John McWade. I think he might just be trying to provoke colourful responses such as:
“I absolutely hate HATE hate both covers. You guys/gals are not “practicing what you preach.” As a graphic design subscriber with an expiring subscription, I will not renew if I see this out-dated cover in my local bookstore!!!”
Really enjoyable reading!
I think the second bold one really does stand out; using the black and strong colours it very much shows a follow-on from your branding. However I do the artwork is getting a little lost on the right hand side, sorry! Good luck!
Prefer the bold version. It ties in more with your logo branding and has more visual impact especially in thumbnail view.
Suggest switching the order of logos and web pages text which would enable each feature to be read without a line break…and should web start with a lower case w?
Of the two choices, the black type is better, with greater optical weight. However, the color fills affect readability. My suggestion is to delete the color fills altogether and try some kind of radial gradient running through the title which centers around the word “cool.” This will lead the eye through the title and toward the descriptive subtitle.
I like it, and agree with others that the bolder design is far stronger and that the letter in-fills should go. Personally I would also remove all the example illustrations/colour wheel, except the one with the two hands.
Your articles are so fantastic but I don’t think these covers encapsulate your expertise. The pokey pictures and explanatory text make the layout busy. Why not just focus on the title with perhaps a beautiful background?
Also, you’ve already established a typeface style/layout through your PDF’s. Might be a good idea to stick to that? Here’s my hastily Photoshopped image –
http://i44.tinypic.com/2ujgg15.jpg
Don’t like either cover, nor the title.
Prefer the second cover of the two but neither compare well to the other books.
More white space and less clutter is my recommendation
Of the two, I prefer the bold. It pops much more and looks more dynamic, in line with the content inside.
That said, perhaps because of the time constraints, the overall design doesn’t say Before & After to me. You’re work is always simple, yet engaging and elegant. The cover as it stands seems cluttered rather than simple — the hierarchy of information isn’t as clear as it should be – and there’s a vague naivete about the whole thing that is at odds with what you do. The filled bowls, for example, don’t convey any relevant meaning to me; I should know — I’ve filled my share of bowls, always when I’m lost and scraping for ideas.
But most importantly, the cover doesn’t give me much visual idea about what you actually DO. Sure, there are designs on the page, but they’re very small (even illegibly so) and out of context, with little meaning attached. As a result, none of them make me want to open the magazine.
There are squillions of design books out there, all with stunning work on display. But very few of them actually TEACH me anything like you do. In other words, what sets you apart from the competition are not your designs, but rather your TEXT! You say meaningful things, you explain in detail what makes good design, you point out the tiny-yet-important details which contribute to the success of the final design. This is your strength, and it should be reflected on the cover.
not really excited about either, but i’d say BOLD and keep it simple!
Where is the grid, layout, the structure of simplicity you are renowned for? Looks more like magnets on a fridge. Revisit your back copies to spark off something fresh, clean yet striking. One more, please drop the exclamation. Two more, please make sure it reaches the UK so I can get my grubby hands on it.
The bold black is best. The other is too imminy-pimminy and might not be taken seriously. Subtle or pastel; shades are all very well during a boom but in a recession you want something more dynamic.
OK, my view…
I prefer the bold version but would like to see the letter fills less prominent as they seem to interfere when the images are ‘Amazon size’.
I would use less (if any) graphics down the right-hand side as this seems to make the cover look crowded. I remember an art college lecturer teaching us about the importance of white space. Here you appear to have gone for illustrations of everything that will appear in the book.
I would emphasize the ‘Design brochures, logos…’ more.
In fact, how about this for an idea?
Change the typeface for the words ‘How’, ‘To’, ‘Design’ & ‘Stuff’ to normal width and leave ‘Cool’ in its condensed font. Use pastel (or at least less bold) colours for the letter fills.
Make ‘Design brochures, logos…’ noticable by darkening or changing the colour, and put the author’s name in a different but complementary colour.
Leave off all the extra grahics down the right-hand side and let the white space breathe.
All that said, this book is going on my Christmas list whatever the cover!
If we are only choosing between the two then the black one for sure. Bold , looks clear small and balances out the images. I would clean up some alignments, if it was me. Too scattered at the moment. The top Before & After could align clearer with something, the images on the right could be a little less scattered and work with not against the body copy. Otherwise I like it and would pull it off the shelf, clearly a Before & After publication.
I like the lighter version better than the dark one. The black letters wash out the art on the right and want to eat the hapless serif text. Darker letters may provide more contrast at smaller sizes, but the lighter coloured letters stand out against the beige — makes me wonder what’s going on.
I’m with Steve Dye – come on, where’s the real one? We have been paying attention out here you know!
Go with Bold. Reduce black though. Leave some in but make letters the bold colors instead of just using color to fill spaces in letters.
Like many other respondents, I keep on wanting to make sense of the letters that are filled – OODOOU – I would definitely remove this feature, because it’s distracting.
Go with the black version and perhaps make the words COOL STUFF (or just COOL) a different colour altogether to create more interest.
For a greater impact and recall value:
I think just shift the bold title on right side (right aligned) keep the logo on left. move text and graphics on left.
John
Where is the wonderful white space you always make sure we put in our designs? The ONE visual element that tells the whole story?
YOU and Before & After are what are selling this book, which is all I need to see to buy it! So why the ‘crowd’ of text and little pictures?
The first one. The ‘bold’ is too bold and jumps too hard. There is too much contrast. The amount of black taken up quickly overpowers the overall view and forces one to not want to see it after the first glimpse. It is not ‘cool’ at all
– The design looks outdated & crowded.
– The visuals are more suitable to be on the back cover.
– Keep the front cover simple. That will make it cool stuff.
Both look cluttered. Of the two, I prefer the bold one better than the lighter one, because it ties in more closely with your logo, which I’ve always loved. It would be nicer if you would make that more prominent, with the title a bit less so, and if you included less clutter in the illustrations. Definitely keep the color wheel, though.
The darker text definitely pulls you in.
Two suggestions:
1. Drop the color fill in the letters, reminds me of billboard magazine or something? It looks dated.
2. The artwork is doing nothing for me. In fact, it’s a bit frustrating trying to figure out what it is. Maybe eliminate them completely or reduce the amount.
Bold one pulls the eye. Needing more white space. The graphics are lost. The text on the left doesn’t jell right!
On first look I liked your use of the paler softer pallette, but the peachy/beige isn’t strong enough.
Good luck… hard decision. but will enjoy the book I know that — despite the cover!
Bold, please! Ties to and reinforces the images. Readable in thumbnail.
Duh!
i like the first one… almost.
the bold one is too in your face and to me just looks like all those cheap books you find at the bookstore. and i know you can do better :)
i find the right side a bit too cluttered, and without any order in it… perhaps a grid arrangement would be better?
internal shadows on the bold one are ghastly (where the colour bleeds out?) and the whole colour interior just makes it hard to read.
also the logo should be bigger, like in your magazines i think.
everything except the pictures looks pretty decent in the low contrast one. would pick it up.
you should make a text only version for the small amazon icons, this way it’s way too cluttered
Consider the darker letters for only the words “Design Cool Stuff,” keep the pastel letters for “How to,” minimize the fill, and keep the front clean by editing some of the other elements that appear as clutter in the smaller res size.
“Don’t judge a book by its cover”… but a design book? Of course you do! I’m with Barbara S…trying to make a word with the highlighted oooous! It doesn’t work for me…especially the colour blocks…why do that? Cool stuff? Who’s it aimed at? 12-15 year group? Sorry, I wouldn’t pick it up.
Looks outdated with use of type and examples.
If cool means current this certainly isn’t.
I do find your articles interesting from a layout point of view, but lacking in innovation and freshness.
I say the one with bold typeface, for the fact that you can read it more easily being small.
The first one, with normal colored text is kind of plain, doesn’t jump at you; you could easily go past it and don’t even notice it.
Well guys, the black one is the one! All things cool.
I’d choose the bold, black one. Makes sense in Amazon size. But you have made up your mind anyway – and hopefully it’s this one, and you just have to get it it verified ;¬)
I prefer the first version though I think the tan text should be darkened just a bit. In lieu of the color wheel, how about swatches, ala pantone, in the colors relevant to the title?
A little busy but the bold version works better. Definitely eye catching. It not only pulls in the color of the logo but also the color of the graphics to the right providing a more cohesive design. Good luck with the new book. Love your site, books and content.
Sorry but I don’t like either of them—too cluttered, both titles hard to read at small sizes, so lacking in impact. Not cool. (Try again.)
Definitely prefer the bold version, but those pics need to go. Maybe drop the text down to bottom right level with the last title line and drop one pic in above that. Too busy and confusing line through by having text and pics where they are (appears to be mid-title if you read sequentially).
Looking forward to the release!
If those are my only two options, I would be drawn the bolder one first. It shows up better on screen and would on the shelves as well. I would also concur with many comments here, that I immediately was looking for the hidden text in the letters’ colors and layout. In addition, I thought the lighter colored cover was heavy on the right, while the darker one seemed more balanced. However, I also felt split when looking at the darker cover. The expanse in the middle is a bit much.
With that said; keep up the fantastic work. I love your magazine and continue to gain inspiration from each issue. Thanks a ton!
No to both.
Quickly. Disjointed, not in keeping with your corporate look. (Yes, you have one.)
Use Franklin for title. Doesn’t have to be gray.
Good luck. This knee-jerk type of design can be very exciting and “on the mark” with little time for hand rubbing. You’re a good designer — you’ll make it work. There’ll always be “what if” but it won’t matter on June 16.
Number 2 is the best IMO. It pops more while maintaining the clean Before & After identity. I think the bold, Sans classic black text looks contemporary and matches the logo.
The first version is too hard to read and seems non-committal. It actually drew my eye to the small images rather than the title.
Good luck!
Way too busy. No area of focus. Nothing “cool” about it. Whatever happened to less is more?
K.I.S.S. it!
I’ve been thinking a lot recently about how designers can help sell a product or service by engaging an audience in the design process. Think about when Smarties asked the public to vote on a new colour Smartie, or Walker’s crisps recent campaign asking the British public to invent a new potato chip flavour.
This post is a great example of this. 190 odd people have commented on this before me, and I would be really interested to find out how many end up buying the book. Don’t get me wrong — I don’t think this is a cynical sales ploy, but rather an interesting tool for designers to add to their arsenal.
I like the first soft-colored one the best. What I don’t like are the primary colors in the logo. Why not for this once, make the logo all black? Darken the tint on the green letters a bit, and they will stand out more for Amazon. I would try it with no photos — just to see a cleaner design. Not sure, but I would try it just to see.
A few things:
Love the bolder version, but I agree with many others about the dark fills and the overlap of the colors on the letter forms.
Also agree with someone about “Web [return] pages” — why not make “web” lowercase and put it on the next line — seems like the spacing would be nice that way anyway.
On that paragraph: “From Before & After, the premier design magazine” doesn’t fit well with the rest of that paragraph — and makes it more of a paragraph than it probably should be. (Sounds more like the start of a paragraph on the back cover.) Putting it on the back would allow you to make the font larger for this paragraph on the front.
If I had to pick between the two, I’d go with the bold version. The fill colors complement your logo, and POP more. However, I believe the overall cover looks a bit dated. I would try a red background with white type—no fill, reduce the size of “HOW TO DESIGN” and give it a lighter weight, make “COOL STUFF” the focus by making it larger to bleed off the page (maybe even use italics or oblique), and work the art/illustrations into a grid format, interspersed throughout. Best of luck!
AJL
My eyes are definitely drawn to the bolder book cover- while I like the softness of the other one, it wouldn’t win my attention.
The thing that bothers me more than the lettering is the montage of materials on the right- there’s nothing dynamic about them… just kinda laid out like my co-workers might do it. Ho-hum-like for some cool stuff!
FIRST DESIGN IS MUCH MORE APPEALING THAN THE SECOND.
First is classy, the second shouty. When I want to buy a design book I look for the classy designs.
Whilst I love the font and placement, I think the images are rather weak.
Sorry to say but they just don’t scream “Before & After” to me. I love the advice you all give but this doesn’t make me want to look inside for more to see what you have to say.
And the first one is a no go! My eye keeps going to those colored letters and is trying to find meaning in OODOOU.
Go with the BOLD one, the other is too bland.
I like the first one better of the two, although i think the yellow-ish type would look better in like a cool gray myself. The black one is just too much in my opinion, so something inbetween the two would work.
I am not a fan of either — which surprises me because I usually love your work.
The bolder one is ok, but I have huge problems with the lighter version. In the lighter version, the colors are so bland and it seems arbitrary why you colored certain letters (I mean, I understand that you chose the closed letters, and then had to stick in “u” for balance) but it just draws your eyes to those letters for no reason. The colors of the lighter version also introduce a whole new palette which interferes with your logo (which, while I love your logo, DOES have a lot of colors to compete with as it is.)
And I agree: why did you break Web pages where you did — I would have certainly dropped it to the next line.
Your cover should be a demo of “cool stuff” you can design, and if you achieve that, I don’t think you need all the examples that clutter and get lost on Amazon anyway.
Good luck!
Definitely the Black, bolder one.
keep up the good work
Betty
Initial reaction is that I like the subdued design/font but not the color. I like the bold colors but not the design/filled in type. The overlapping colors onto the type add a dark black overlap that is distracting, crowded and cramped when viewed from any distance. Good luck!
Prefer the lighter version – the black version is just like every other cover. The lighter one is classier and more unique.
I’m not a fan. It seems like a book cover that is about designing cool stuff should actually look cool. This cover is quite bland. I think I’ll pass even though I bought your other two books.
I like both. Print both, divide the distribution evenly and see which sells more. Magazines do that all the time.
I was attracted more to the lighter version— the bold one looked like a ‘how to do’ book aimed at amateurs, whereas the colouring on the other one is far more sophisticated. I would lose all the stuff at the side too — unecessary.
Just saw these one minute ago, and this is my immediate impression.
I would pick up the paler version if it didn’t have all the stuff at the side (and buy it possibly!).
Given the two choices, the second — bold — works better.
I like the bolder one, but don’t like the filled color. I think you should put the bright color on the letter instead. There is something about the graphic elements positioning that I don’t like. They look too tiny. Maybe reduce the title a bit and put the extra space between it and the Before & After to separate them.
Between the two, the bold one, but I’m not a fan of either.
The letters seem too big for the small images or perhaps the images are too small for the big letters.
The color fill of the letters reminds me of art work by little kids – If I saw this on the shelf with out knowing Before & After, I would probably pass it up.
go bold or go home
The second, bolder take is more appealing to my eyes. And the color palette used feels more in keeping with Before & After brand.
I would suggest to increase the lead a tad in the title text. A little air between the lines may help the bold text appear less blocky at smaller sizes.
Can’t wait for the book! Good luck!
I prefer option 1 – great looking cover. Clean & contemporary.
Option 2 works better as an Amazon cover; however, it’s still hard to read. Maybe lighten up the colour to a charcoal, or add a touch of leading to ease the eyes. Not crazy about the heavy black.
The best solution, in my opinion, would be to darken the colours on option 1, and find a happy medium.
Bold is better, easier to read, but the words run together. Put it on your screen, walk to the back of your office and you’ll see how it will look on a bookshelf, assuming patrons see the front and not just the spine.
The BOLD one, but why are the images hiding on the right? It’s catawampus not COOL.
I agree with a lot of the comments, this cover is not up to your usual standards. I wish Before & After stood out more … the logo generally seems to pop with a black background (as it is on your website). Probably don’t want to go with an entirely black cover because of concerns about scratches, fingerprints etc. at the bookstore.
Regardless, this conversation has shown that I’m not the only person that has to meet incredibly tight deadlines or open myself up to critique at the zero-hour. Thanks for bringing real-life situations and down-to-earth advice to the masses.
I like the bolder one better, no question.
Point 1 – If given the choice between the 2, definitely the BOLD version. The lighter version will not command as much attention on Amazon and at Barnes & Noble, and your overall sales will not perform as well as the bold.
Point 2 – Ask your publishers for another week and design something better. I don’t think either version really does justice to the quality of your overall designs, and frankly, it looks just like the kind of front cover designed to meet a publisher’s deadline, rather than one you’re truly proud of. I don’t feel either version fully reflects the high quality of your brand.
Good luck!!!
i prefer the bold overall – though, i have to say, i would have liked to see the book bound on the short side. good luck with it!
Neither fits the design principles you discuss. Too cluttered. Too much.
“Design Cool Stuff” should be the highlight (much smaller “How To”).
I’d also get rid of the extraneous photos on the right side – too small to make an impact. Especially on web. Maybe pick one image and make it big. Or just go with a typographic cover.
The neutrals are more pleasing, but the black with bold colors grabs the eye better.
Good luck!
I’m buying any book with the Before & After logo on it, regardless of the cover.
I’m in the minority, but I DON’T like the black color for the title. It’s too harsh. I like the beige. I’m more drawn to that color. I’d also suggest more dynamic images for the “examples” of Cool Stuff — especially the grouping at the bottom of the page. They’re too detailed for their size and the impact of being “cool” is lost.
I’m voting for the bold one. However, I would lose the color wheel in that case. Just too much going on with the graphic elements.
Also, while I like the bold, black text, I wish the colors in the text were used as the actual letter and NOT filling in the white spaces — pick up the look of cover #1 by making a few of the letters a bright color. It would be easier to read, and you would be melding the best of the two covers. Filling in the center of the O’s and such makes it that much harder to read.
Everyone seems to be concerned with the type. Both can be read though I like the first version better – less 60’s. What is more important are the visuals which look like an odd assortment of far too small examples that where thrown in at the last moment.
If you are concerned about readability and impact, why not use a dark color for the background and knockout type. Then maybe run a ribbon of images, all the same size across the bottom, top or side to allow the snapshots to be seen in both the small or large versions of the book. Or chose one image such as the Geisha and place text within or superimposed over the image.
Sure you want people to notice the title but it’s all about the content which should be the draw and in this case looks like an after thought.
I love the colorful black design, it very well balanced.
I like the bolder one. The light colors are harder to read and the colors don’t look that cool so it contradicts your title.
Glad to know that we aren’t the only ones overwhelmed when good things happen and you have to jump through hoops TODAY!
I love big type. And the idea of it filling the book cover is eye catching. But I feel there is a disconnect between the images and the title. Why the river of space between the two? I suppose the descriptive copy in the middle leads your eye over there, but I would close up some space by enlarging the images somewhat and maybe overlapping them. About the color . . . the black type with filled-in color looks a bit 70s to me. Just because the cover appears on Amazon shouldn’t dictate the total look. Yes it should grab you visually, but if I’m searching for this type of book, I’m more interested in the content. The cover will draw me in (unless there’s Brush Script, then I cringe and move on). My vote is on #1 with some image enlargement. Thanks.
Usually I love your stuff, but this cover does not appeal to me at all. In fact, my first reaction was YUK! However, of the two, the bolder one is better.
I didn’t like the mix of muted title and the brighter colors in the “After” and the artwork. The second option is much better but the title is overwhelming. I think I’d like to see a lighter title and more of the cool stuff on the front of the book. Though it might be a challenge in the smaller format, the combination of a great title and examples of that will make me want to buy it, it’ll wet the appetite.
I think it’d be stronger, more exciting, if the cover were black and the type in color. Similar to your online version. Consistency, name recognition, etc. This is a design book after all, and black is powerful and unifies the elements.
White, to my eye, is not as strong.
Prefer the bold version but not crazy about the fill in the letters (OODOOU). Also, it seems cluttered. Either just use the descriptive text with one or two pictures or just use the pictures.
I agree that the cover isn’t very cool, which makes you wonder if it’s really going to help you design cool stuff. The best part is the little collage of thumbnails, showcasing some of your work that really IS cool. The typography of the title and the way it doesn’t feel like it’s all working together makes it feel, well, last-minute (sorry!). Thankfully, both in the store and on Amazon.com, people are able to browse the book and see what’s inside — that’s what will make the sell. It doesn’t take long to recognize that you have great articles, so I don’t think it all hinges on the cover (no pun intended).
BOLD COLORS.
Larger images. Smaller Type
(less condensed)
Definitely the bold version. Much easier to read & would get my attention on a book shelf or as a thumbnail on Amazon.
Personally I think they both stink!
I would go back to the drawing board; your monthly e-newsletter “style” looks way better. I think you have taken a huge step backwards with this design, please start over.
Of the 2: Bold is better.
Thoughts: Too busy, looks dated, probably due to the time crunch, ouch! (don’t you love creativity on demand?)
Recommend: Keep working at it until the the last piece of sand leaves the hour glass! I’m sure it will meet your consistently high standard.
The quick impression is I would keep walking along.
The colors of the first on the white looks like you are trying to catch what everyone else is doing.
The second is kind of “I forgot my homework so let me throw something together” (sorry).
Trying not to restart the whole cover, I would try the first but with a black background and thin sharp outline to the letters and objects.
i think the bolder version “POPS!”. it caught my eye immediately….get it!
I like the bold cover, but I’d feature larger objects on the right, and probably reduce the number of items. Best wishes!
Looks a bit like a throwback to “80’s cool design”. Of the 2 covers I prefer the lighter, more subtle design. However since the objective is to sell the book, the bold cover will certainly get more attention … and that’s the bottom line in my opinion.
Bolder of the two is the most outstanding for the application. I like the lighter one but it doesn’t have as much pop when viewed onscreen.
The bold one is more likely to be picked up on the shelf. Granted, it would be neat if the cover of a book about cool design was cooler, edgier. However, your market is ordinary business folks…non-designers who want to learn how to make their basic business materials more appealing, so I think this works.
First look says the first one. I went right to How to Design Cool Stuff, then the content and the little read block. While reading or looking at the little designs my eyes were not taken away back to the How to Design Cool Stuff. It is easy on the eye and looks to me a bit more modern. The other felt old and clunky. Took me back to thinking about what all the 1970s ads looked like. It was like a time machine to me. It is cool but old.
But after seeing the size that folks would see on Amazon, the bold one really stands out and catches the eye. In large format it does not work for me but works very well for the very small. The one I like does not stand out and is kind of muted in the very small. A little bland. Nothing to say ” pick me, pick me.”
Maybe tone up the first one and see what happens, but keep the coolness in the colors. Not too bold or old but enough to make it stand out in the smaller format.
Pete :-)
I like the more pastel looking version. It’s just a personal preference toward the softer less hard edge look. However, for placement online for ordering, the bold definitely “boings” and attracts attention more. So for instant impact: the bold version. For personal feel when looking at the book: the softer version feels good, less harsh.
I think the bolder option is the obvious choice. It definitely plays better for the Amazon experience. Also, I wasn’t a huge fan of the green “U” on the non-bold version. It just stands out too much. Its too far away from the other colors used in the design.
The title alone would make me pick it up–definitely the bold version. It’s not sophisticated, but neither is the title, so I think it makes it approachable for the non-professional designer. “Real” designers are going to pick it up anyway.
Okay. I’m sucked in…
1. In a million years I would not buy the insipid cover. Horrible clash between the saturated colours of the logo and the muddiness of the text.
2. The text of the 2nd one is great, beautifully relates to the logo and really grabs the eye… The colour infills will be shiny? Nice texture.
3. The grey text area in the centre is a little awkward to me. Not sure about the typeface choice – a little too conventional? Definitely needs more (or maybe less?) leading. I would reduce the font size and increase the leading.
4. Love the colour wheel. Brilliant counterbalance to the title text.
5. Not a fan of the other stuff. Awkward placement, distracting, breaks the strong 50% grid feel of the title text, and I think will date quickly. The brilliance of each individual piece (when you view them one by one) is destroyed by their proximity to each other. I’m not a motorbike person.
Suggestion: Increase the scale of the objects (This will show the texture and depth of the objects…) to lifesize, but only show portions of them… Maybe rectangular snippets based on the underlying grid of the title text…
Suggestion: The theme of the book is “How to..” I think the cover needs to suggest some kind of process, not just scatter some finished work… that’s why the colour wheel is cool. Include some grid, pencil marks, printer marks bezier curves – some suggestion of the tools of design etc. I think that will appeal to people who want to be creative – your target audience?
I would choose the version with the black text. It does pop more, especially small. For the record, I like the balance of the first version better though. Good Luck! C
The second option is better.
Easier to read.
I don’t like both.
The pastels are too light (although I like pastel).
The bold letters are drawing all attention, and the images look small and weak as a result.
My advice: Design a typical BA cover. One picture, nice type.
Good luck!
Don’t like either. You need to try again.
First is too “pastel” and so the large type conflicts with the Before&After text above it. Second is way too bold and primary. So you need to rethink color.
Don’t like the placement of the text or the RH images. Seems out of balance to me. Maybe if you moved the bottom images in or added more of them so they went further left.
I agree with Susann L, I am not very excited about either design. The font is too condensed and tightly spaced which makes it difficult to read at any size.
My recommendation is to simplify. Your current articles covers are clean, airy and usually have one bold graphic that gets straight to the point. Instead of going with a 2 or 4 column layout try a 3 column layout in order to achieve 2/3rd – 1/3rd format.
I have attached a link to some example books sold on Amazon. The designs are boring, but they are much more readable.
http://www.amazon.com/Big-Book-New-Design-Ideas/dp/0060833092/ref=sr_1_3?ie=UTF8&s=books&qid=1244809473&sr=1-3
http://www.amazon.com/Web-Designers-Idea-Book-Ultimate/dp/1600610641/ref=sr_1_22?ie=UTF8&s=books&qid=1244810769&sr=1-22
Just keeping refining and you’ll do great.
Look forward to seeing the final cover.
Neither cover is easy to read Amazon-sized. The BOLD cover looks too busy and confused. That being said, I think that if you would fade (by at least 50%) the images on the bold cover, it would move them into the background and allow the title to be seen. Or, had you considered a fade by at least 80%, and put the images in the background, with the text on top? That way, you could give the text more horizontal room, and it would be much easier to read … even at Amazon-size!
I would choose the black/bold cover but maybe work on the colour fills, they seem a little clumsy.
I thought you would have done something more crisp or cleaner… I dont know that it is “cool” enough?
Love your work however!!
I like the overall design of the covers. The bold cover stands out better than the pastel cover. This is most apparent when they are side by side. The one change I would make is eliminate the colored ovals/rectangles behind the lettering. I would use the same bold colors for the letters themselves, as in the pastel example.
As a book designer, I completely understand your nearly impossible deadline. Overall, bolder is better (especially for Amazon). That said, here’s what you need to do:
1. cut down the subtitle/blurb. Lose the second sentence. Open up the leading.
2. Add a web screen capture (don’t cap “Web” and don’t break “web pages”)
3. While personally, I love retro, I can see why the other designers have a problem with it. If you don’t want to change it, lose the colored in O’s, change the color instead.
OR
4. take a cue from your web masthead. go w/ a lighter font and l/c. if you do this, you can increase the art maybe 15-20% and shift the balance from the overpowering title to the “cool designed work”
Thanks for reminding me that we ALL face stupid deadlines.
I look forward to your book.
I’m not crazy about either one. I would have preferred some totally different options rather than two versions of the same design. There’s still time to come up with something else.
The bold colors are more eye catching, but I don’t care for the filled letters. What about making the word DESIGN the same colors as &After (both are 6 characters) with a thin black line around the letters or a slight drop shadow to accent the word and/or make it pop in both shopping venues?
I won’t buy; it looks like two (ore more) different covers. No harmony or contrast at all, simply filled up.
The bold one hands down. I realize you don’t have a lot of time….but I don’t know about the title choice. It doesn’t draw me in right away. or the graphics on the front. You guys are top guns and the graphics on the side look amateurish. I’ll still buy the book though.
I think both covers do justice to your brand, although I don’t really love the design as much as most of your other work that I look forward to seeing each issue. Also, I’m curious why you chose the letters you highlighted, as there’s usually a method to the madness, and it seems oddly random. I love the title as it builds off the many “how do things work” books and sites that are already extremely popular. Finally, although the lighter pastel type treatment allows your images to share the page without being too overbearing, you lose impact at the smaller sizes, for that reason, I vote for the easier to read at small sizes “bold” version. I would love to see a high res pdf of the cover. One more things, 5×7 is a strange size, and I know your other books are that size, but I would vote for a version that was the size of your print issues. Regardless, I’ll buy a copy.
I like the bold letters better for Amazon, but the lighter one better for life-size (its easier on the eyes) Is there something in between such as a dark charcoal gray that will stand out on Amazon, but not so hard to look at in real life?
This cover has way too much going on and looks a bit like an amateur created it . . . not the “professional” design that one would expect from Before & After! If I wasn’t already familiar with Before & After, I would pass right by the book figuring that it had nothing of value to teach me!
The softer cover is classy and better balanced. But to get it noticed on Amazon, why not make the word DESIGN darker?
Will still maintain a balanced image and the purpose of the book is communicated visually.
Go with the bold. However, I find everything too crowded, too busy, and the title too squished. Too many items. You don’t have to cover everything. The Geisha is the big eye catcher. You are always talking about judicious use of white space and yet you haven’t done that in this cover. I would go black title with only the word cool in a contrasting color, no fill-ins, that just adds to the busyness.
Both are too busy. Prefer the second, bolder look. First one is far too bland.
I like them both and think they both grab the attention. The bolder face does stand out more and it’s important when it’s a fairly small graphic on a site. I like the idea the eyes are drawn to the type on the left and then on to graphic images on the right. Still that’s just my opinion.
I like the type treatments of the 2nd cover but the examples of projects on the right side are all too similar in size and all too small to give them any importance. I am not fond of the haphazard arrangement either.
Bold is definitely better. It support the Before & After brand with a similar color scheme plus the black is more legible no matter the size of the image. With the gold I looked more at the colored letters thinking that they spelled something- which they did not. It just seemed odd.
Bold cover, fills in lighter pastels. Try a squint test — you lose the filled letters.
HOW TO can be smaller — the rest of the title larger to improve Amazon readability of the cover?
I am one of those people who don’t quite believe that YOU really waited until the last second for this… has to be more to it than that! That said. I like the bold version, because at a small size it is more readable– for selling on Amazon and advertising on your website. At the small size all the small stuff on the right gets lost though. I’m sure it will look fine on the bookshelf (but how many people will buy this off of a bookshelf?) Since I am so done with iStockPhoto, the obvious selections from iStockPhoto on the cover cheapens this somehow.
of the 2, go with the bold version…however, the photo samples of stuff on right feels forced and unneccessary. Let the cover text/color etc draw viewer inside for specifics.
good luck
If the book is 7×9, then defenitely the bold version. The colors on the the lighter version are pleasing but they don’t do anything to make the cover stand out. The bold version works well at any size and will draw the viewer in a lot sooner than the other one will. The other one has more of a “how to scrap book with friends” feel.
I don’t love either design, but the bold version caught my eye, and I prefer the colors in keeping with your brand/logo. Take out the design samples – too cluttered. (maybe just leaving the colorwheel).
Definitely the bolder version but both are harder to read in the smaller ‘Amazon’ size. Perhaps adding some leading between each line of the title to add white space and make the letters just a bit less condensed. Good luck!
Yes, I like it. Either one will sell. It’s the Before & After logo that speaks volumes.
I definitely like the bold one better. It goes much better with the logo and looks better on the Amazon site. What if you tried to make the whole letter the solid color instead of filling it in? Maybe that would show up better on the Amazon site if you were concerned that it was hard to raed.
Go Bold. Maybe lighter on the letter fills as they blend together at the smaller size.
Thumbs up to bold version. One idea to try…chose one element of the smaller pieces, possibly the color wheel, and move it to the bottom right corner of the cover and get rid of the smaller pieces on the bottom right, using the larger color wheel bleeding off the bottom right of the page instead. Will be clearer read for folks on the amazon site, less smaller elements.
Bold is definitely better to read and better compliments the trademark “Before&After” logo above it.
I have to agree with some of the other comments, though. The overall design doesn’t scream “COOL” to me. I say that knowing that this is someone’s hard work and effort, but I’m not sure I’d pick it up based only on the cover if I didn’t know that what’s inside will be awesome! That’s what Before & After is known for to those in the know.
Hands down-the bold one! My eye gets drawn to that image no matter how many times I look away!
I like the black text version the best. The different colored letters in the lighter version makes it a little hard to read from a distance.
I don’t really care for the small thumbnails on the cover, as I think that they clutter it up —maybe save them for the back of the book.
Personally I would not by the book for either of these covers. The samples of design used look good but how they are displayed looks bland.
I do like how you are thinking through how it would look on Amazon. That is great forward thinking.
Maybe if you had the back of a “designer” in the foreground over her sketch pad with the samples in front of her. The person could be just a shadow with the title written within her shape.
Wish you the best of success!
Love the bold black & color. Love the white spaces. Good hierarchy of info – title>thumbnails>paragraph. I don’t think “Web” should be capitalized. Visually the grouping of thumbnails seems to be low on the right side of the page – maybe the top ones are just light.
Good luck with it, Sue
I’m more attracted to the bold type, especially at a distance, but I’m not crazy about the examples. They look haphazardly thrown on the cover with no real thought to their placement, and the white space is awkward. But the bold text is fantastic. Perhaps a darker cover with reverse text and just the color wheel?
Bolder version.
The highlighting of letters ‘O’, ‘D’, ‘U’ might make people start reading into what it means, which may not be what you intended.
I like the lighter colored cover better, but did automaticallly try to make a word out of the darker letters. Also would try to use a darker shade of gold.
The black bold one looks a little too cartoonish.
The only reason I would buy this book is on your reputation. I wouldn’t buy it based on either of these covers. I was shocked when I saw it, I thought it might be the before version that you were going to show how it could be fixed. I hope the inside of the book isn’t as disappointing as the cover. Have you discarded all the basic principles you’ve been preaching for years?
Version 2: Bold. White space is a wonderful thing. The type is so condensed you struggle to read what the letters are. The web size will be tough to read not having the advantage of seeing the large one first.
I agree with most people that the bold design is better because it stands out more, but also that both designs look a little cluttered and un-unified by the multiple samples on the left.
Possible solution: the addition of the color wheel was great. Why not blow it up and place work samples in the places (or some of the places) that the color swatches would normally be? That would provide the design with an interesting curved line, include the color wheel (which is iconic for the artsy and the designer), and still show plenty of work samples. That might unify the design without having to redo the whole concept.
Remember that bookstores stack books differently so bold print for set up displays and to stop people when they take the book off the shelf. But don’t forget some stores are now stacking up books so what is on the binding has to be clear or the book won’t move. Don’t forget to have your distributor be real clear with your contract with the major stores because at least one is having some financial issues now and you don’t want 20,000 books tied up in a bankruptcy.
George Africa
The Vermont Gardener
I like the bold (black) title better. It stands out much better in Amazon. Plus, my eyes were drawn to the title much more on that one. With the lighter title text, I only paid attention to the images at the right of the cover.
I think the bold one appears to be more perforable from the first one. Maybe because the colors which are used in the first are almost faded and remind me of my grandmother’s sofa, but for the bold one it shows that it is cool, especially the filling in the middle of some letters so it comes to fit the title about cool stuff.
Plus solid black can be readable in small size.
1.) Bold is the way to go with the title. Especially with the smaller versions displayed on websites. 2.) The icons could be larger. They work with the lighter colored title. But, they are a little lost with the bold title. 3.) With the larger icons (120%) the subhead gets cramped. I would change the font to a condensed font (Garamond) for a little breathing room. Also, the point size would be slightly smaller. I would also condensed the author’s name.
Not wowed. It’s too cluttered. There’s not a clear flow through the composition. My eye jumps around a lot without being guided to the key elements and everything is fighting for my attention. Though the black text stands out more, I find the coloured counters give it a somewhat dated look. Also it feels redundant to have the list of “brochures, logos, web pages” etc in the text and also in the images. Shouldn’t the images speak for themselves?
Too much on the cover. Leave out the chunk of small gray text—it is redundant. Your thumbnails give examples of “cool stuff” and you already have Before&After over the title.
Bold is better, but why color in the bowls? Choose 5 thumbnails, make them a little bigger, and allow them to be the only color.
You are a great designer. I have learned a lot from your magazine.
I like the bold and agree with removing the thumbnails. Maybe open it up as a contest? It sounds like the readers have some awesome ideas!
Out of the two choices (and small amount of time you’ve had to create them), I like the Bold version better. However, your font choice does not convey ‘cool stuff’ and I think the color in the Bold version is trying to compensate. I agree that it looks too cluttered with so many images clustered to the rightside. I think that one large ‘cool’ image with less text would help the cover out bc a picture is worth a thousand words!
I like the version with the black letters better but without the colors filling them. All of the samples scattered on the right look a bit messy and uninteresting. Sorry this isn’t a glowing crit but I know what you guys are capable of doing. It just needs more work.
At first glance, I like the more subtle colored version from an “in your hands” experience. The color does not translate as well at the small Amazon thumbnail size.
Strategically, you have to figure out where you think you are going to sell the most copies. The bolder version may get noticed featured on a shelf from farther away. Don’t care for the color overlays on the type. Looks sloppy.
I like the bolder version with bright colors as this repeats your magazine title style, but I feel it’s not well balanced by the images on the right.
At first glance I liked the first one because of the lighter colors in the large text – but – found it didn’t relate to the colors in the logo and graphics on the right. Just doesn’t relate to them.
Would go with the second choice as it is easier to read and relates to the graphics through color harmony.
Try using University Roman and give the “V” a horizontal flip. :-)
Sorry I couldn’t help myself. Good Luck!
Bold is better. But too cluttered. Simplify!
The bolder one hands down. Could barely read the lighter version at Amazon size and at the larger size it just lacked…something.
Bold is beautiful.. but cluttered. I’d lose the subhead completely and let your name and the title/author say it all.
Of these two, I prefer the bold because it pops better. However, truthfully I’m not struck by either choice. (1) The cover seems disjointed between the words on left and artwork on right. (2) Artwork images seem strewn about, well, artlessly. (3) White space jumps out at my eye and looks awkward somehow. Have you tried words on top and artwork at bottom?
hmmm…don’t really like either. I am a marketer, not a designer, but love your publications as it teaches me how to understand what makes good design – which I think makes me a better client. From a marketing perspective, the design is cluttered and messy. Not sure where I am supposed to look. You have so many other great examples of amazing design, I would go back and re-read your publications. Just a thought!
The grouping in the upper right looks odd with the subdued version. The bold version with the addition of the color wheel is much better. I will buy it.
The black type is much better, but the overlapping color is distracting because it looks like a bad print job. I would fix the trapping.
The images are too small and cluttered. I would pick just one bold image to offset the strength of the headline.
I like the bold version. More visible and makes a stronger statement
I’m not a fan of the cover…it has an 80s feel that makes it look dated
Go with the BOLD. I love the pastel one too except for the way the vowels pop at me OODOOU… For your purposes the bold one works better.
I don’t think the cover design would make me buy the book. I don’t think the design lives up to the content I know will be in the book.
The bold one without question. The muted colors on the other are far too passive and will look dated, weak and pathetic sooner rather than later. The bold has long-term traction.
Overall, this is a very nice design to me, but perhaps too balanced for an edgy topic like cool design for cool stuff. I’d see this more in Martha Stewart Living than in an forward pub like Before & After.
What if you take one thing in the design and let it do something more unexpected — given that this is a book for people who are in touch with “cool” stuff.
On the other hand — deadlines are deadlines! You could also just let this one fly and go out and play over the weekend….
While the bold version is easier to read, it comes across as hard and forced to me.
How about working with the colors in the first version and making them brighter and add a bit more space between the lines to make them easier to read.
Bolder is better if you’re under a deadline.
My 2 cents worth: The condensed title is TOO condensed for easy readability. The graphics on the right, although beautiful examples of your work, get lost.
I’m wondering why you don’t show examples of “before” vs “after” work?
I’d buy your book if the cover only had your name on it! Good luck with your project.
P.S. I have all your other books, and feel the covers are much more in line with your style.
To me none of the options presented fulfils your specifications.
Mainly because of the lack of legibility of the title and its odd promise (“cool stuff”).
It doesn’t matter if we like it or not.
Your specs are precise: The cover needs to “engage” at very low resolution : web thumbnail and bookstore far away from my arms.
At arm’s distance the lighter cover is less agressive to me.
Best of luck.
The bold has better readability. Probably the better choice.
The bolder definitely stands out more, but I like the softer look a little better. How about a color in between, but I might add a little kerning between the letters. Especially for the smaller cover to make it read a little easier. It is hard to see at that size.
Great publications.
I second the statements of Daniel Irmler:
“Here is the type of style of book cover I would go with http://twitpic.com/766s2”
Way simpler without getting too far away from your original concept.
The second version trumps the first, but the black is too harsh. Go with a dark color instead of the black.
I like the color scheme/tonality on the lighter version, but the readability on Amazon is low. Wimpy and not enough contrast. On the other hand, the bold looks 90s and is too loud.
My suggestion: beef up the contrast and saturation on the khaki. Then there will be less of the OODOOU emphasis. The color way is hipper, has more staying power and is more classic/minimal.
I would also give more space around the lettering and increase the leading. The photos fall off the edge, which is interesting. but it fights with the lettering, which is so predominant.
The book attempts to show the Cool Stuff, but I don’t know what that is by looking at the tiny images. I would be much more inclined to purchase the book if there was one kick-ass photo/graphic that really was a draw. You don’t need the redundancy of the tiny text in the examples as it is already listed in the cover subtext.
My final note is that this looks more like a magazine cover than a book cover. Maybe that’s ok as before/after is a mag. I say MINIMIZE, then live long and prosper.
Bold all the way. Other magazines will try to be bright, yours will be bold. I like that.
Ricardo McRae.com
Bold is Beautiful!
I would definitely use the bold/black cover. It is a lot easier to read online and it pops out and grabs the reader more than the softer colors.
The consensus seems to be for the “bold” (I would say black) headline. I certainly see how it works better at Amazon-size. However, I like the colored headline better. I like the way it is readable and yet light. I think it opens the cover up, and seems fresher. I also think the lighter headline allows the text block to breath. If the readability at Amazon is a big issue (and it may be), why not make the colors just a bit bolder?
Don’t like either – way too generic, and similar to other books of same genre. Of the two, I’d pick the bolder, but personally, I’d go with smaller type, and a larger example of some cool stuff. SHOW…DON’T TELL.
Ahh, deadlines.
I personally liked them both. But the bolder version holds up better at smaller sizes.
To clarify, what I mean by *like,* is that I wanted to know more about the book as soon as I saw the covers. As far as the design itself, I think it serves the intended purpose — garner interest to buy or explore further.
The big letters in the title say it all, and the subtext draws my interest further. (Although at smaller sizes the subtext is meaningless.) The simplicity of the design keeps the communication of the idea clear.
The only changes I would make at this point is to eliminate the color in the counters. It makes the title harder to read than it should be. Perhaps vary the color of the letterforms themselves with colors of similar value.
To tell you the truth, I would even soften the black text to maybe a 60 percent black or so (and/or include color letters of equal value).
I prefer the muted colors just not these particular muted colors – they are dull and don’t work well with the Before & After logo. There is so much on the cover that the black lettering almost becomes too much. Although the black lettering stands out more it becomes harder to read as it gets smaller. Great way to get feedback.
Bold version hands down. Bold cover is right on brand and is ten times easier to read.
Don’t really like either.
First I must say that I think just about every single Before & After are home runs and are a valuable tools for me and my staff.
As for the cover, the black lettering is definitely best, but the relationship of the lettering to the visuals is very disjointed and weak.
I think you should take a page from David E. Carter and have no visuals on the front. The title is strong enough. And by not showing the “Cool Stuff” you’re making me more curious and in effect tempting me to look inside.
Also, the sub copy is a bit redundant, seeing as you already say “design” and “Before and After” in the title.
Despite all that, I am excited about this book and will be buying it… keep up the great work and good luck.
After reading many of the comments, I appear to be the only one that liked the lighter text.
Definitely the second cover with bold, black type. Book covers that fly off the shelf should be like billboards, unique, bold and colorful and yours is all that! Maybe the art pieces could be a little bigger, take one of the motorcyle pieces out? They are not catching my eye enough. Good luck on the deadline!
I vote for the bold black – it pops and it says exciting stuff is here… the other is laid back and implies might be more of the same.
BOLD! I’d recommend making the design samples on the right bigger, losing some of the small blocks of text in there. I’d probably also choose two or three less samples for the right too. Have you thought about putting anything in the background, like Photoshop’s grid, faintly, that stretches across the spine to the back cover? That subtlety would catch my eye.
Bold, hands down. But, instead of coloring in the letters, try coloring the word DESIGN with the colors from your logo. Can’t wait to buy it!
I like the bold, but without the colored counters because it feels too easy. The book is about design and when I see that, I feel cheap splash of color.
I also find the title off putting. When I read cool, I go the other way. Cool is too transitory, low key, frivolious. I would suggest something like “How to Design to Captivate”. Cool works if you are marketing to the college crowd, but not to the older generation.
Definitely don’t like. I don’t see the quality in this cover that I see from your typical publications. Seems very dated with the primary colors standing out and such. I would be more apt to pick up a book that has a nice color pallete on the front and an elegant font, because that is the kind of design I have been after in reading you all for the past 4 years.
Seems too crammed on the left, and too much small stuff on the right. It’s as if a straight line could be drawn down the middle of the page and things were thrown into each half. What if the title started in line with the ampersand? The bold is too heavy for me–look at the small thumbnail: it appears as a black blob. Pastel a bit too light. Something in between? Open the font a bit. Good luck with your project. Hope that out of all these opinions, something hits for you.
A combination of both would work the best, why not non-bold with black lettering. Lower the opacity of the fills on the letters as well as it makes the letters hard to read at amazon size.
That’s only if I were going with this cover regardless. I think if you’re going to make the title “How to Design Cool Stuff,” then the design of the cover should be cooler than a few thumbs and the title on a white background. People who don’t know design want to see what this cool stuff is from the get go. I don’t think this cover does it. Be more creative, but not over the top.
Bold is easier to read. However, color-filled letters seem to fight with your wordmark even though colors the same; river of white divides illustrations & text, creating visual tension/disconnect.
Possibly to reconstruct hierarchy? Title first from a distance, brain connects with visuals second, but it appears as a whole. Then we’re ready for your description, and the who.
Seems odd…most effective covers are visual extension of content; you’re really only given a few days to create what could make or break sales?
The darker of the two is definitely better, but I don’t find either one exciting from a design standpoint. The cover feels cluttered to me and does not make me want to pick up the book and find out what is inside.
Bold. Would like to see the pictures closer to “cool stuff” (seems too detached off to the side) . . . or inside “oo.” My humble opinion.
Make the description content smaller too. If you grab someone at a book store with a great cover then you’ll have their attention for long enough for them to read it at a smaller size. On Amazon they won’t be able to see that, so worrying about the text for that is moot.
Funny, I didn’t read some similar other comments before I posted.
I am also of the belief that the title is quite “weak” and uninspiring. Come on “cool” and “stuff” for power words? I am sorry to be over critical because I am usually not, and not an art director. But I would have to send any of my subcontractors back to the drawing board for this one.
The concept is good, but too busy. I like the lighter (cool colors) version. Darken the beige letters for greater readability at Amazon size, perhaps with a slightly darker outline.
I would drop most or all of the artwork. One ‘cool’ larger graphic, or the color wheel would be sufficient. If you have control over the back, that might be the place to put all the art, or on the end sheets.
I would also reduce the size of ‘Before & After’ or add a slim line under it to differentiate it from the title.
John,
Don’t you just love deadlines??
Although I like the colors on the first design, the second has better “shelf appeal”…
Darken the beige if you go with the first design.
Also, put “web pages” on the same line and show an example in your gallery.
Love the use of white space when it comes to your placement of the small graphics.
Fan since the beginning!
David B.
Cedar Rapids, Iowa
I LOVE your stuff, and I love the title. I am more drawn to the bolder image.
One question, however: If this goes in a magazine stand, how much of the title will actually SHOW? I really like going all the way down the side of the cover; I’d just hate to lose the impact by not being able to see the entire title.
BTW: You have helped me SO much in my design work. Many, many thanks.
Bold is better. I like the color within the letter spaces, but it does seem to make it less readable at a small size. Don’t like the word stuff – but that’s a personal account.
The first one blends in to the paper too much and is a bit “blah”. The second one competes too much with the images on the right, is harder to read and distracting. I would consider combining the two ideas with the bold black letters and soften the fills OR use a gray for the letters, too.
Good luck!
I haven’t read through the other comments to see if I am in left field here, but in truth I don’t like either of them. I find the cover way too busy and the left and right sides don’t relate. If I saw this book in a book store it would not pull me in because I wouldn’t be drawn to the design as an example of the advice I would be getting. Sorry. I suppose it is too late to start over, but that being the case, I would certainly go with the first example as it is simpler. My husband, who is an architect, often looks at a building and says: “Too many ideas”. Well this cover has too many ideas. Was it designed by a committee? I don’t mean to be harsh, but from a design group that has given so much fine information, advice and so many outstanding examples of what to strive for, this cover is surprising to me.
I like the bold version however: I agree with the posted comment “say more with less”.
The large bold text overshadows the images and makes the cover too crowded.
Keep the bold text, and either remove the art from the cover, or wrap a graphic over the cover like you did with the color wheel – just give a sneak peak to entice the reader.
If I were looking for this type of book and browsing through titles, the bold one would catch my eye, make me stop and look. Isn’t that what it is really all about? The rest is just preference as suggested by some of the other responses.
Looking at the cover title from a readability standpoint: highly condensed, all caps, many negative spaces filled … All these impact readability at a glance —needed both for bookstore and online. For this reason neither cover works for me, but I found my eyes lingering on the softer version because I did not have to fight the font as much. I suggest the font NOT become the issue.
You really think we’d fall for this?
No Vectora, way too many elements and a river of white through the middle. You gave us too many clues.
Show us the real one.
Definitely the bold. My eye went right to it. Esp. if you want it seen online.
I like both, but don’t know the reasoning (in the first one) why the “O”s, “D” and “U” were singled out to receive colors (and I like the colors). The second bolder one definitely stands out better at a smaller size, but there seems to be an overprint on the colors in the title. Perhaps that is intentional. If not, I’d go with rich black to eliminate or lessen the overprint. Both are eye-catching.
The bolder cover holds up at “Amazon size” but the Before & After logo (also in black) seems to get lost. The purple-orange-yellow hands graphic seems distracting. Maybe get rid of all the right side graphics? Seems cluttered. Try Sean’s idea of coloring the letters not their bowls. Try making “how to” smaller — Jolene’s idea and emphasize Design Cool Stuff.
I like the bolder letters better, although I don’t like the vertical white spaces between the title type and the pictures. I’d be more attracted to the cover if the pictures were larger and pushed over closer to the type, maybe even with some overlap. I think that would portray an energetic abundance of ideas (so many they can hardly be contained), whereas the current cover is saying “Yes, there are ideas in this book. We’ve collected a few and neatly organized them.”
Definitely the one with the black type. That’s a no-brainer.
But do make sure that your printer or production artist knocks out the black type over the colour in the Ds, Os, and Us. That’ll smarten it up a bit.
The images’ sizes are alright. I don’t think this cover is too cluttered. The relative “chaos” speaks to the fun and “cool” content. It would be nice to see the images played over onto the flyleaf or something.
Congrats. A book is a good thing.
The first one.
Even at a glance, I can tell it’s from my revered gurus at Before & After.
It speaks in your voice.
(Looking forward to the new book! I have been a Before & After subscriber since Volume One, Issue One. And your first two books have a permanent spot on my desk.)
The bold is TOO bold. But the lighter one is too light. I love the colors on the lighter title MUCH better as it makes the art pieces pop while the title remains the hero because of its dominating size. Darking by 25% or so would make it look better at smaller sizes.
For me the bolder version is easier to read at small size. The muted colored text seems to fade out at the smaller sizes. The images feel small, but I like the whitespace. I’d go with fewer pictures that are larger.
What is cool about them? Nothing…. The use of extreme sizes makes the cover feel cramped and crowded. The info text feels as if it was being forced to conform to the lower right corner. The title is hard to read… I don’t think this is a good example of cool because it communicates the message that leaving white space is not cool, when in fact it is very cool when there is white space or just space to let the eye rest and create balance. No, I don’t think they are effective…
Bold is the way to go! It looks great. Just a few tweaks — decrease the title font slightly, and increase the images, slightly. As we know, eyes travel to the right. Otherwise it looks perfect!
Of the two – the bold version. I do have to agree with coffeebeanzzz and dawn, lose the clutter and make the title the focus. Coffeebeanzzz had some good suggestions like trying the title on an angle or putting the images within the type. The design samples on the right just feel like an afterthought and are too small with too many. Thanks for all the great work I see in Before & After!
The khaki lettering is too light, and the black lettering is too strong. I think there’s a happy medium, around 60% gray or equivalent neutral shade color.
I really was put off by the big white river between the type and the pictures, and found the pictures to seem puny compared to the massive type. Seemed like the design had all edges and no center. Suggest you reconsider the composition.
I would choose the lighter one as I believe it is easier on the eyes and has a more modern look (the bold one seems to get lost in itself (too busy and its a bit 1990’s..: )
BOLD, yes! First one is boring.
I expected the bolder type to work for me, but it doesn’t. The lighter text seems to work better. But it won’t stand out in a competitive environment. The black type and colour stuffing competes with “Before and After” on top and the block of type on the right doesn’t come off the page. Adding the colour wheel to the graphics doesn’t seem helpful. Suggest re-thinking with at least one narrower font.
Personally, I’d drop the “How to.” in the title. Make the title more active and allow room to get it up higher on the page for a competitive environment. But you’re way past that point in the plan.
Good luck.
Cheers
• too cluttered, too much going on
• not enough white space
• eye doesn’t know where to go first, no obvious focal point.
• to me they both feel a little unbalanced.
I can see a discolouration on my monitor where the letters overlap with the coloured in shapes behind the counters, was this transparency effect intentional?
If I had to choose between the two I’d go with the second one, the black text jumps out from far away when I look at the two side by side.
The bold black type works best. But the color fills in the title type are problematic. They begin to hold the eye, and thus compete with the thumbnails on the right. The fills also create a readability issue at small size. Perhaps if the fills were lightened versions of colors within the thumbnails– to help reduce the visual competition and improve legibility. Love that Before & After mag!
I’m not impressed with either option. I think they’re both too cluttered and the images are too small to make an impact. The colour change of some of the letters only highlights them and brings them forward which I don’t think is the intention since they don’t spell anything. I’m a believer that everything should have a reason in design and just to add a splash of colour, isn’t enough… How about highlighting a couple of the words instead like “how to” or “cool stuff”?
Bold without the colour wheel.
I like the first one. I am tired of seeing all that bold black type everywhere.
The others are probably correct in that the bold version will be the one that sells.
My very first reaction was negative to the pastel title text. The all black is stronger.
I’m struggling with the white space created between the photo collages and the title text. I’ve followed your work for years and this is the first “awkward” white space I’ve seen in your designs.
As always keep up the great work which has been an inspiration to me for years!
Too traditional. This is a periodical on design. You’re trying to attract creative folks. Push it a bit.
Secondly, too many elements involved.
I like the bolder version, and I know that some white space is good. However, if the photos are to bleed off the right edge, I would enlarge them so they are closer to the main title. For me they take my eyes away from it. They are so small they don’t seem that appealing.
I agree with most of the comments that the bold one works better for your purposes, but I also agree that it’s a little too heavy and hard to read. A little more line space will open that cluster of type up and let it breath, making it easier to read. And the person who said the fill-in colors are too dark is onto something as well. Toning down the color will also help readability. Both of these alts will make it easer to read but your design will still be a bold statement.
Definitely the bold — goes better with your brand. Don’t need all the little graphix. Select three or four (color wheel, geisha, CD, Utah) and punch up the size . . . I want to see what great stuff I can design . . . Make text 1pt larger, and I would move it to bottom right (flush to exclamation point). Thanx for everything Before & After provides.
Hmmm…. as other posters have commented it seems that this may be some kind of “test” of what Before & After readers have learned, rather than a call for real comments on a real design. I’m a bit disappointed either way: if it’s a real design, it’s not very good (ie it doesn’t follow Before & After design principles), and if it’s a ‘test’ of some kind, it may be an interesting experiment for Before & After, but it’s a bloody waste of lots of people’s time on a Friday…. What’s going on here?
I don’t find it to be consistent with the brand image you’ve established. The Before & After article “covers” always draw me in and make me want to explore the contents — this doesn’t. If I didn’t already know about Before & After, I wouldn’t be likely to pick this up. Sorry :-(
I love the first one because it doesn’t take away from the art as much. More art less text! The purple/orange hands piece really stands out but the others are too detailed to be seen that small. Especially on Amazon….
I definitely prefer the bolder version. But the small representation of your projects seems out of proportion and overly busy. For those of us who regularly visit the site, the art is recognizable. But for someone who isn’t a subscriber, the small images may seem random and out of place. I vote for just a bold, clean typographic cover.
Congratulations on your new contract! Is there a value compromise about 2/3 of the way from the tan toward the black? The black is too bold and too much the same value as the colors filling the counters. Furthermore, it’s BLACK, which isn’t as interesting (grabbing) as a real color. I agree that the bold color stands out better at small sizes, but black is overkill; the tan is a nice color but not strong enough.
The darker title is easier to read. The lighter title is much harder to read, especially the smaller Amazon version. BUT the darker cover is rather retro to me. Seems like I had a desktop publishing book back in the 80s that looked like that. If you want us to look at cool stuff that you designed, how about more examples on the cover, rather than making the examples so tiny and the text so huge. The balance between the left and right sides is waaaay off, with the left much heavier.
If choosing between the two, the bold one is my pick – much more visible/eye catching.
I find the title font hard to read. If I was scanning a shelf of books, my eyes would pass over it in a blur. That said, your logo it is eye catching, easy to read and it says everything about what you will find in the book. I would work on increasing the logo size and use it as the title and your current title as a subhead.
The bold one is easier to read in the small version and I like the primary colors in the vowels. I’d probably notice the bold one from across the room in a bookstore and it would capture my attention enough to walk over and get it.
I definitely think the bolder version is the one to go with. Having said that, I would make the photos somewhat larger and the text smaller because on book shelves the photos catch the eye and they will draw the casual viewer in.
Additionally, I also have to agree with other comments that this is not up to your usual standards.
Go to thin on the typeface; open a couple of hairs of letterspace; stay black with no color fills — which date the design. And, if there’s time: lay out the pieces in random, overlap at life-size or a little larger, leaving room for the paragraph, and drop them off the edge, so that the cover is lots of air with solid R edge of the details.
The one with basically black lettering in my choice. It pops out at you. The other is nicer close up, but I notice it’s much harder to read the title at the smaller size.
To me, the text to the right of the word “cool” looks as though it is housed in a text box that is on top of the design (if that makes sense. The white space is a bit awkward there. IMHO
When in doubt, go with the high contrast.
Eliminate or lighten dark color fills in letterforms. The art elements seem a bit static. Make them a little more dynamic on the page.
Clean it up a bit and get it done and off your plate.
Both designs seem busy or cluttered because of all the samples on the right. Each side of the book is competing for attention. I’d lose the samples altogether. Or maybe try bleeding a design element off the lower right edge near the copy (color wheel, fanned Pantone book, etc.). Something simpler that says “design” but is less distracting and draws the eye from the book title to the paragraph.
The black and colors in the bold version tie the Before&After logo to the book title which works much better than the colors in the first version which seem random and weak, and also contribute to the busy feel.
I’d like to see the Before&After logo a little larger, and the book title a bit smaller with more leading and a little looser letter spacing. I think that’d help the readability issue, especially at the smaller size. Right now, they’re practically touching so it looks like a mass of black.
I’d also try changing the order of the words in the paragraph to avoid breaking “Web pages” and to minimize the amount of white space at the end of the second line. Not really justified, but more even. That type could be a little smaller, too.
I would try the bold black font in a charcoal shade to make it less harsh.
The first one for sure! You don’t need to read the title on Amazon. You have a clear text title right below. The thumbnail just has to show a mood. The first version is cool, the second is too fierce.
Ahhhh….Where’s the white space……..hard to read. . It looks great but when it’s small it takes too much effort to read….Monday….best wishes.
I’ll buy when it hits the shelves no matter what it looks like. LOVE YOUR BOOKS!! Congrats on the great success!!
Bold looks better. The Drawback-the filled in colors of the bold letters make it look like a how-to manual for do it yourself stain-glass projects-not the design market you are looking for.
I don’t like either. The images look like an afterthought. I don’t like what’s happening with the negative space down the middle. The coloring of individual characters as well as the fills in the type are distracting.
I believe you can do better; these two comps look like examples you’d have in your issues to deconstruct to improve! Perhaps working with only the masthead name: “Before&After”.
I like the bolder one – no contest. Still, the all-cap title is a questionable decision, since I still find it a bit hard to read. I consider myself your prime audience (a non-designer who must design). This title doesn’t communicate that the book is for people like me, and I read every article.
I like the black but too cluttered and trying to tell all the content in one hit.
May be you could take out the motorcycle brochure and one of the right bottom corner?
Put the sample pics inside the big bold type.
I’m not partial to either one and probably would pick neither up in a book store. It doesn’t say/show off the professional quality of Before & After that I’m accustomed to. HATE the first one. The muted colors don’t go together in any sort of pleasing way. The second one is better, but the title is cheesy and the art is WAY too small and cluttered on the book. Maybe you don’t even need the art… think color index, et al. by Krause. Make Before & After bigger and part of the title so a reader immediately says, WOW! Before & After makes books??? I didn’t know that. What’s inside?
I think both need refinement. In full view and as thumbnails there seems to be a lack of balance between the title and the thumbnails. The color choices for the title seem to be arbitrary.
You asked for “critique”:
– I don’t like the title, much better your other books titles: “Page Design” and “Graphics for business”. “How to design cool stuff!” is like “Design for dummies” or “Learn design in 24 hours”. It looks non professional.
– I never look the cover when buying books in Amazon, I always look customer opinions, reviews and recommendations. So I wouldn’t mind the look in Amazon.
– In close distance (bookstore) the bold one seems to me too agressive.
– I’m not an expert but I cannot find a good reason for changing the color of the letters you choose and not other ones. There is no flow.
1. I like the bolder color title treatment, but how about making “HOW TO” a bit smaller (or lighter in color) so “DESIGN COOL STUFF!” stands out more?
2. My first thoughts, too, were to figure out if the colored-in letter forms spelled something.
3. Subtitle seems a bit unreadable (mass of text)–like the idea of a bullet list.
4. Too many little picture elements clutters up the layout–I would suggest limiting them to 3-4 elements maybe and make them a little bigger.
Can’t wait for the book to come out!
I like the bolder version, but I’d nix the colors within the letters. Maybe as an alternative, keep “How To” in black and then use color within the “Design Cool Stuff” portion only so it mirrors (or is sort of similar) the Before & After title. Right now, it’s way too much for my eyes to handle.
I have purchased books with both looks. You are probably looking to grab new viewers since old viers will connect with “Before&After” and your name. So to grab new viewers I would say the bold version.
My first reaction was “too much going on, don’t like the black… too harsh”. Then the more I looked at it, I like the first one but it may be too light. It is a little difficult to read with all the colors, but fits the BAM style for people that are familiar with it. If you’re going to pick one of the two, I would go with the lighter and darken it slightly and maybe lose a couple of the fill colors.
No! Too many pictures at too small of a size. Have a larger picture of something cool and bring down your font size, but go with the “bold” look so you can read your text.
I agree with everything that coffeebeanzzz is saying. The proportion is way off. The images are so far away. To me the cover isn’t practicing what it’s preaching about how to REALLY design. This cover design should be the before and someone needs to come up with an after…
I have to admit, I’m not wild about it. It seems more like one of your magazine covers and not the cover of a BOOK. When I pick up a book, I want, usually, one big image that’s so inspiring that I want to learn how to do that. OR, do a sneak peak of the cool stuff by having the same big bold font you have but have the cool stuff be inside the bounds of the letters. The title then rules the page, the examples are there, but you can make the design of the cover actually be what the book says you’re going to teach, a “cool design.”
The bold version is better, but still too busy. Book cover are like billboards. They need capture the essence of the book with one image or idea. I’ve designed covers for award-winning books for many years and realized that the simpler the better.
My first impression was that it looks as the BACK of a book.
I like the first version better.
Maybe try to invert it? -> text on the right, images on the left.
You should either go for a tighter letter fit or a looser letter fit. As of now, it’s ambiguous.
The layout is kind of average, not fitting for the (hopefully exciting) content. “The premier design magazine”, eh? There are 2 columns of stuff–text on the left, images on the right. Kind of static.
Maybe tilt the whole thing? Try a centered layout with the elements encircling a focal point?
I have purchased books with both looks. You are probably looking to grab new viewers since old viewers will connect with “Before&After” and your name. So to grab new viewers I would say the bold version.
I like the bold one, and I like the filled in letters. It stands out better and looks more crisp than the lighter design.
Full sized I like the first cover. Softer colors, not too harsh. Second cover, colors just a bit too much!
However, at Amazon size, the beauty of the first cover is lost, colors seem to disappear. And now the second cover isn’t as offensive and the title is very readable. Go figure.
Sorry…I don’t like either for all the “I don’t like it” reasons listed earlier. Dated, busy, lacks cohesiveness and simply is not cool. Although I love and draw from Before & After for inspiration, I would not even pick up a book with either of these covers. That said, some of the most fabulous designs can come from impossible deadlines. So . . . kick back and let the muse take you where it will. Good luck!
I like both, but neither works well as an Amazon thumbnail/icon. Go for the happy medium: The first one with brighter (non-screened) colors in the type.
I like the second version better, with the black text, but would be curious to see what it looks like with a few of the letters being colored, instead of using the color to fill in the white space.
Exciting stuff!
Hum… it seems to me the purpose of a good thumbnail is not to “engage” but to give an image to remember the product without having to read.
So for that purpose both of your thumbnails works: they are sticky pictures.
The first one is a winner. Go for it!
I definitely like the black lettering, but personally there’s just too much going on on the right side. More white space or less tiny pictures would grab my attention quicker and make the title pop. Not crazy about the subhead, but can’t really think of a way around that if that’s vital for the cover info.
Personally, while shopping at Amazon, I only look at the titles and not so much at the book cover. And this title just doesn’t do it for me. It’s too generic and has no info whatsoever.
For the covers: the bold looks too nineties for me so I would think it’s outdated and the greyish one doesn’t stand out enough because the color’s too pale. Although the bold (and the colors used in it) matches nicely with your logo, while the grey one doesn’t.
I prefer the first one, because it has a clear, sophisticated and fresh look than the second one.
And the coloured areas in the second one are reducing the richness of Before & After’s second part.
bolder is better.
can’t stand colors in middle of letters, but that’s just me.
good luck! thanks for the option to critique publicly.
Initially I like them both — but not a fan of filling in the “bowl” either, if you are going to use images, maybe put them inside the bold letters.
— maybe shorten the title: “DESIGN COOL STUFF” and leave the “how to” as a throw away in smaller/lighter typeface, if you are married to it. Too much copy — shorten maybe with icon separators and wrap it.
Will look for it coming out!
I prefer the soft color version since:
1. It goes well with the dual meaning word ‘Cool’ stuff
2. It brings in more contrast with the other elements on the page i.e. the images/photos.
3. It has a sophisticated look.
Things I don’t like about the bold layout:
1. The text/title block takes up half of the page and such a big area with such dark color as dark gray (80% black it seems) dazzles the eyes.
2. The color spots in between the letters are taking all the focus but not showing a clear visual path in the layout.
3. The heavy dark left side in not creating optimum contrast to bring the eyes on the images/photos.
4. Doesn’t look sophisticated.
Just to share, I referred back to your 2 other books (I have both) and to me those have much better layout than this 3rd one. This one (both bold and soft version) doesn’t have the ‘all perfect’ look like the previous ones. To me the placement of the image elements with each other some how is not resonating…it feels something is not correct…
Your 2nd book ‘Graphics for Business’ also has a gray-black title but this one doesn’t over whelm the cover page layout and doesn’t dazzle the eye as your current/3rd bold cover layout does.
As for the title, the bolder one definitely catches your eye better and “stands out.”
BUT…I don’t care for the hodge-podge look of the images on the right. It doesn’t look like it was “designed” at all. It just looks like a mess of images. A little more thought is needed on that one!
I am expert of Universal Design for low vision and disabled people who can’t see well or hard to read on light color text and titles in books and on screen. The Bold is so readable and eye-catching with colors in it. I would go with the bold. =-)
I definitely prefer the bolder design with the black lettering. It’s much punchier and pops out at you. I think it will work fine in Amazon size. Good luck.
Keeping it simple: BOLD.
oh my. My first reaction: edit. There is too much going on, and it does not reflect (to me) the elegance of design I’ve learned through you. To me, it looks cluttered with too many messages – where should my eye go? I wouldn’t buy it. It doesn’t reflect the soul of before & after.
The black — cleaner design by far. I do agree the graphics seem a little “off,” but the black is definitely best.
I completely agree with coffeebeenz.
The artwork is out of proportion and it has no relationship to the text. They should intertwine and interact visually. The fills are a bit much maybe tone that down.
I like the big, bold type but find it hard to read. The white space in the middle feels unbalanced. I get that you’re trying to pull people inside with the image that are falling off the edge… but the balance on the cover is off.
The Before & After logo is well known and looks great.
But it’s buried in these titles.
The title in the second version fights your logo off the page, so that’s no good.
The other title is wishy-washy, and the type is cramped.
You’ve done stuff that’s a million times better than this. I don’t get it — is this a test?
I am not thrilled with either, too cluttered especially at small size. If had to choose between the two I like the first.
I like the bold cover…but I don’t think the text and graphics flow, simplify, maybe with a short bulleted list of projects next to cool.
Neither cover is cool.
I’m looking at a “campaign button” I received many, many years ago from Before & After — a black button with “Cool Stuff.” in bold, and Before & After colors. This button still makes me happy after almost 20 years because: Its message reminds me of my highest aspirations as a graphic designer. It’s simple. It’s cool.
P.S. Ditch the exclamation mark after the book title. Exclamation marks aren’t cool.
It is difficult to read at the reduced size. Try using a less bold version of the typeface. Otherwise, I like the design; it gets the message across. I would pick it up because I love the content.
I find both options hard to read at Amazon size and neither really grabs me at Bookstore size. Maybe less focus on jazzing up the title and more on the cool contents?
If I had to choose between the two I would opt for the bolder one but really, not to be harsh, I do understand the tight turn-around, but I think you can do much better.
The softer cover opens my heart and maybe my wallet too.
I like the face and hands up top so I’m eager to open it up and look inside and find those human images larger.
Your name in contrasting black- John McWade-jumps into my eye on the soft version- I like your name standing clear. For me, that’s the real book title.
Stuff goes into turkeys. My English teacher drilled that into my head for years so I could continue saying that to everyone.
That’s good you seek a quick reaction critique but don’t let us get in the way of your good work.
A broadcast to the masses is tempting but can be dangerous time waster. I’m guilty of that too. But I sure learned plenty reading the comments. You’re a true educator! Thank you John.
The bold version, with the same comments as coffeebeanzzzzz. Designing a knockout cover is so tough under deadline, but I know you guys can tweak it to a better version!